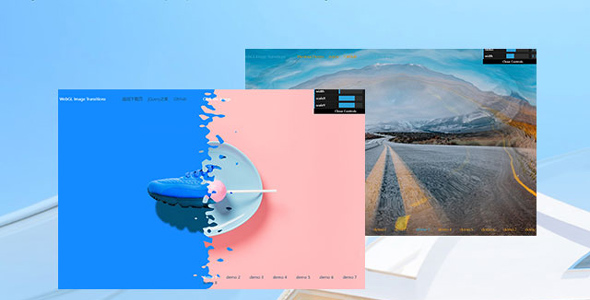
canvas图片变形过渡动画特效
canvas图片变形过渡动画特效,基于WebGL的图片过渡动画特效。该特效共有8种不同的效果,它们都是在鼠标点击一张图片的时候,通过WebGL技术制作炫酷的过渡动画效果,再显示下一张图片。
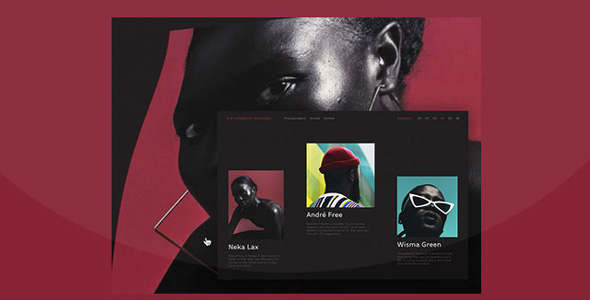
threejs图片变形放大全屏动画特效
threejs实现的炫酷图片放大特效,图片变形效果全屏放大动画特效。该特效通过使用threejs。在用户点击缩略图时,将缩略图已某种炫酷的动画方式展开到全屏。
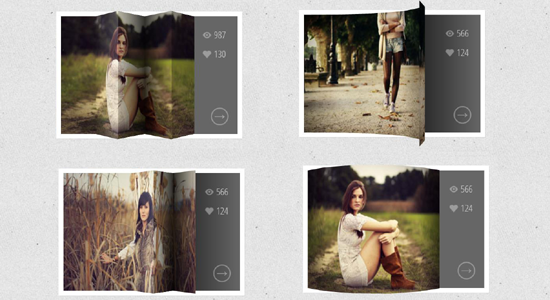
5种jQuery图片悬浮纸张褶皱效果插件
基于jquery和css3的鼠标覆盖图片插件3D效果。当我们的鼠标移动到图片上时就会出现看上去有点像纸张褶皱的效果,该插件一共有四种效果可供我们选择。