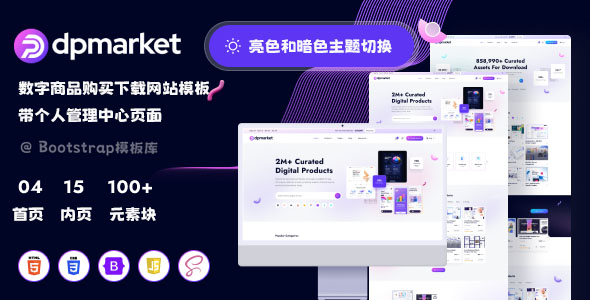
数字商品购买下载网站HTML5模板
DpMarket是数字产品交易市场Html5模板,多功能且精心设计的前端页面。 如果您想出售虚拟素材项目,例如艺术品、教程、音乐、电子书、图库摄影、素材、模板、插件、代码片段、软件或数字服务,那么这套...
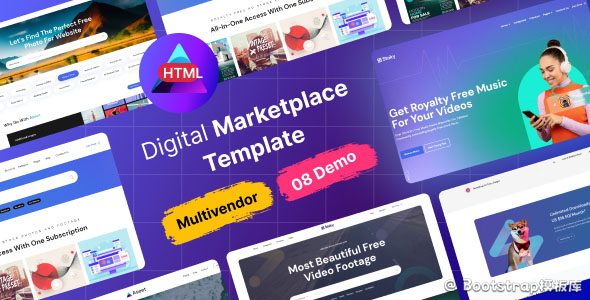
数字作品交易市场尖端模板
Markety是数字作品交易市场HTML尖端模板,专为构建蓬勃发展的在线市场而设计。它基本上是一个精致的、新鲜的、诱人的照片库和音频、视频和摄影作品市场模板。主要特色现代简洁的设计基于Bootstra...
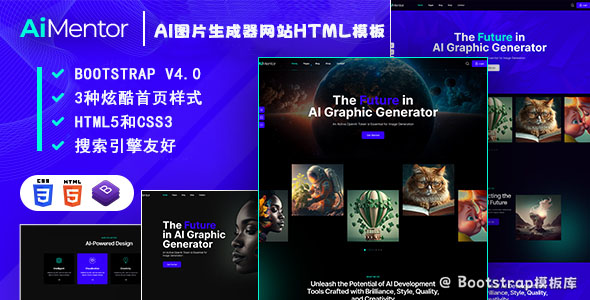
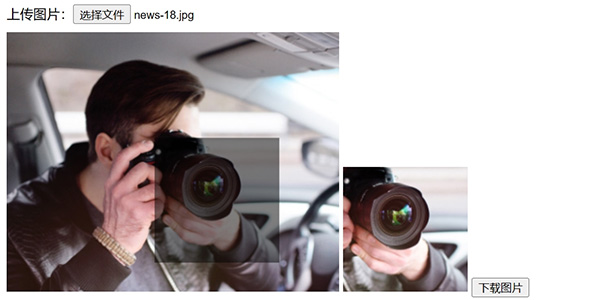
图片增强生成网站HTML模板
AiMentor是图片增强生成网站HTML模板,视觉内容创建的等用途。这种创新的网络模板将人工智能的力量与尖端的网络技术无缝融合,迎合专业人士、有抱负的平面设计师和有创造力的个人。主要特色Bootst...
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...
AI图文内容生成网站模板
CIRCUITRY是AI内容生成网站HTML5模板。这个尖端的网站模板允许网络技术人员、专业人士、平面设计师利用人工智能,在线生成图文作品。用户友好的界面和以用户为中心的设计,初学者和专家都可以轻松生...
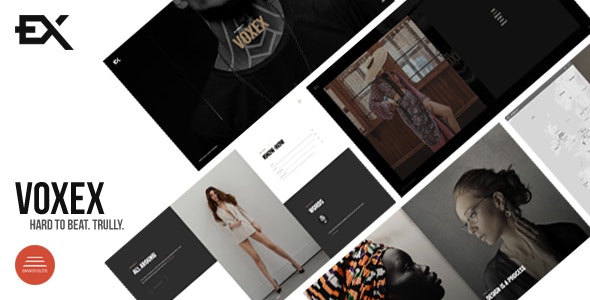
图片展示类网站样式模板
Voxex是一个完全响应式的模板,具有适合所有创意领域的现代设计。该模板具有强大的全屏背景视频和图像,使其成为想要展示其作品的摄影师、艺术家和设计师的完美选择。 您可以轻松创建图片展示类的网站。主要特...
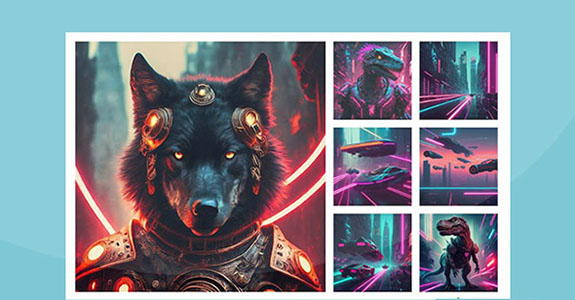
炫酷AI图片生成网站HTML5模板
您准备好踏上人工智能世界的创新之旅了吗?Zex是专为AI图像生成网站设计的尖端HTML5模板。为您带来科技与美学的无缝融合,拥有3种独特的首页布局和10多种精心制作的内部布局页面,确保引人入胜的用户体...
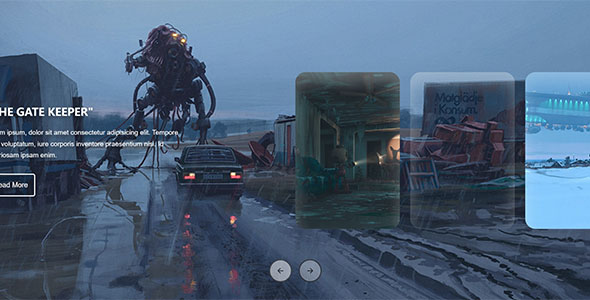
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。