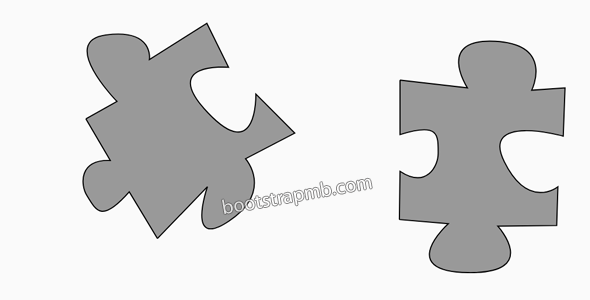
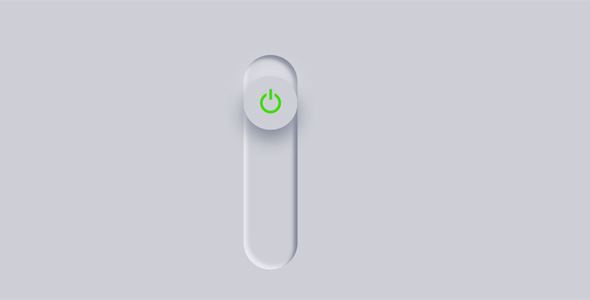
rotodrag-js是一个可拖拽移动的JavaScript插件,旋转SVG对象使用鼠标或触摸事件。
添加拖拽元素
<svg class="draggables"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 280 150"
version="1.1"
id="svg4601"
>
CSS类“draggable”添加到SVG元素组和位置SVG对象使用“transform”属性。
<g class="draggable" id="example" transform="translate(70,90)">自定义‘data-dragstyle’ 和‘data-slip-radius’ 属性
<g class="draggable" id="example" transform="translate(70,90)" data-dragstyle="slippery" data-slip-radius="20" >
rotodrag.js拖拽旋转插件
正在加载文件目录...
- 热度 7

闲云野鹤之间下载了 此素材

N·R下载了 此素材

月光海岸下载了 此素材

涙dē袺晶下载了 此素材

涙dē袺晶收藏了 此素材

miss下载了 此素材

黑喵下载了 此素材