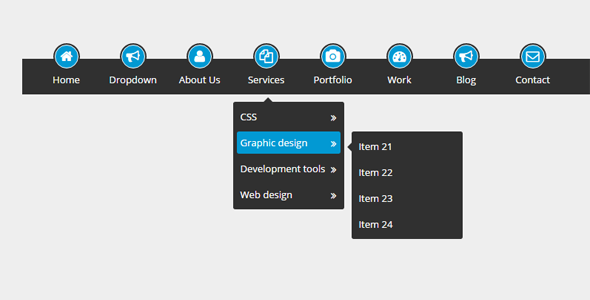
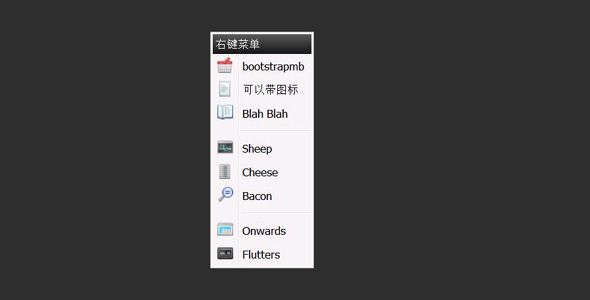
纯CSS3带图标导航菜单下拉
CSS3实现的经典下拉导航菜单,提供了一个最佳的观看体验跨很多的设备:台式电脑、手机和平板电脑。它使用CSS3布局适应任何环境。这种布局是基于百分比宽度,可以很容易设置固定布局或流体布局。
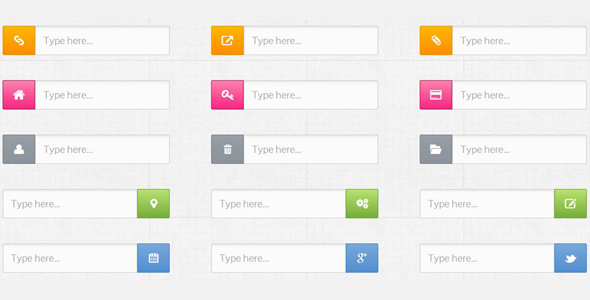
纯CSS3漂亮的导航下拉菜单带图标
导航是一个网站的基本,一个方面的不足或能毁掉一个用户的体验。这个漂亮的下拉导航菜单使用字体图表提高用户体验,CSS3可以完全实现。 不需要jQuery或JavaScript;不需要启动Photosho...
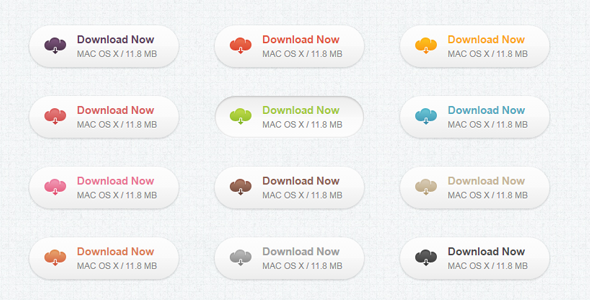
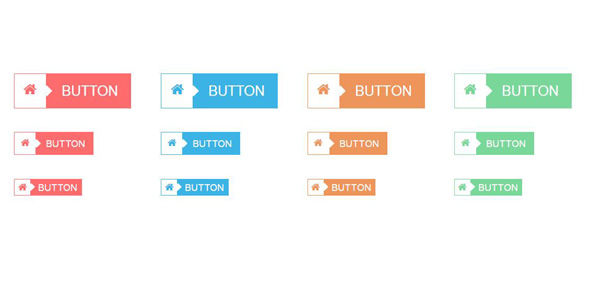
Bootstrap带图标的按钮美化插件
bootstrap的带图标的按钮美化插件,这组按钮在bootstrap按钮的基础上,通过附加的HTML元素来构建小图标,并通过CSS3来制作鼠标hover动画效果。
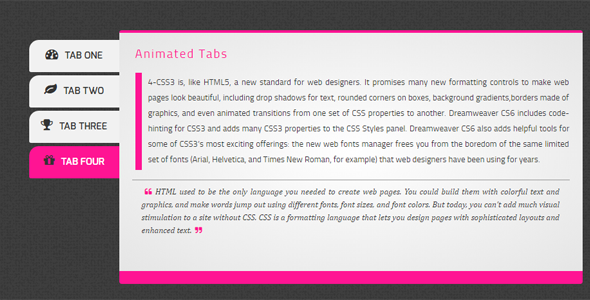
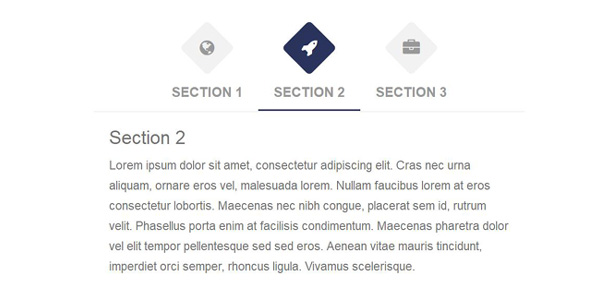
Bootstrap带图标Tabs选项卡插件
基于Bootstrap的Tabs选项卡插件,该Tabs选项卡在bootstrap tabs的基础上,使用CSS3进行了一些效果美化,增强用户体验效果。