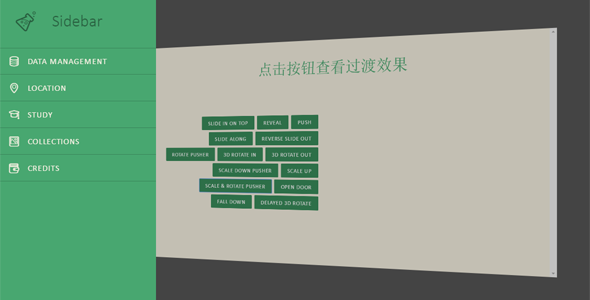
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
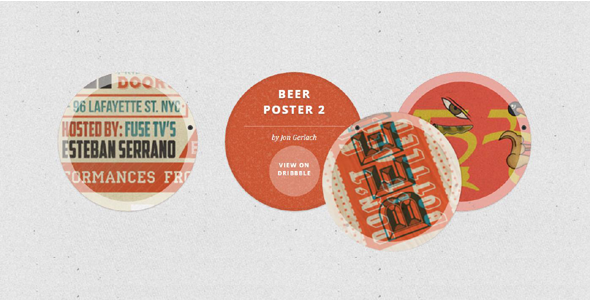
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。