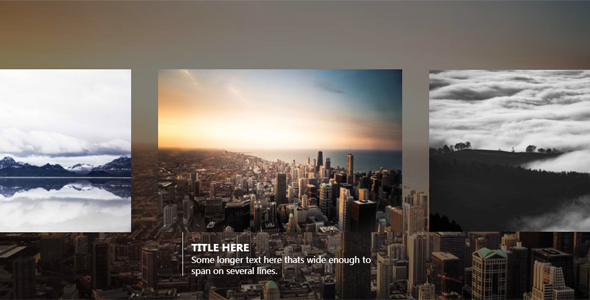
jQuery列表项平滑滚动插件smooth-scrollbar.js
smooth-scrollbar.js是一个平滑滚动插件,这是个使用jQuery实现的列表项,当鼠标滚动的时候自动切换列表项。
jQuery数字滚动累加跳动jquery.numscroll.js
jquery.numscroll.js是一款jQuery数字滚动累加动画插件。该插件可以快速的制作出炫酷的数字累计动画特效,非常实用
jQuery页面滚动加载动画插件skroll.js
skroll是一款页面滚动时触发元素动画效果的jQuery插件。skroll插件支持17+动画效果,可以在页面滚动时为任意DOM元素提供这些动画效果。
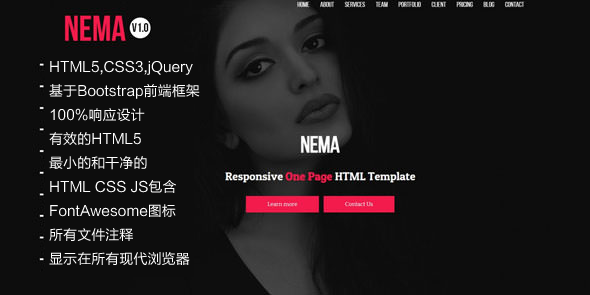
炫酷单页Bootstrap视差滚动HTML模板
Nema是一个充分响应单页多用途Html模板,基于Bootstrap框架构造,使用现代流行的设计。它有一个灵敏的布局在手机,平板电脑和巨大的屏幕上看起来都很漂亮。这是一个编辑简单的模板。主要特色HTM...
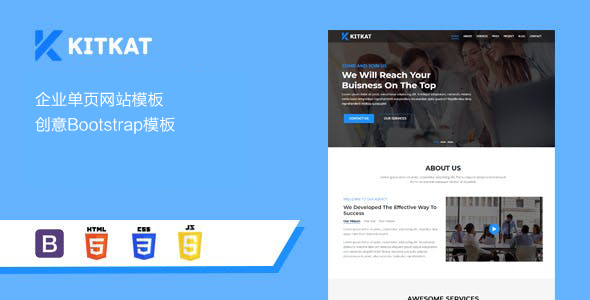
Bootstrap企业单页网站滚动模板
Kitkat是一个页面网站Bootstrap模板,超级响应式设计的模板基于Bootstrap框架。这是一个干净的W3C验证编码模板。它所有功能为您的新网站。它适合所有创造性的商业创业公司,工作室,自由...
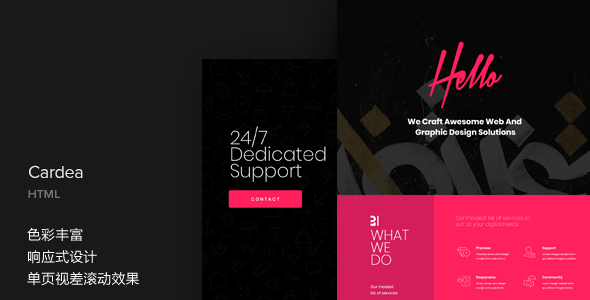
色彩丰富的单页滚动HTML5模板
Cardea是很棒的一个页面HTML5模板,平滑滚动导航和无限的色彩组合。,设计的完美,你可以与任何颜色组合没有错的。使用Ajax加载作品内容和团队部分,你永远不会离开首页和所有的内容只会在那里,在单...
jQuery全屏图文画廊滚动加载
响应式全屏滚动式jQuery图片画廊插件。该插件可以创建一组全屏的图片,通过滚动鼠标滚轮,或者使用键盘的上下箭头按钮,或者在移动设备上通过上下滑动来切换图片的显示。