Bootstrap不同设备导航菜单显示插件
基于Bootstrap框架的CSS3响应式滑动侧边栏布局插件,该滑动侧边栏布局在大屏幕中以侧边栏的形式存在,在小屏幕设备中,菜单会被移动到屏幕的底部,只显示菜单的图标。
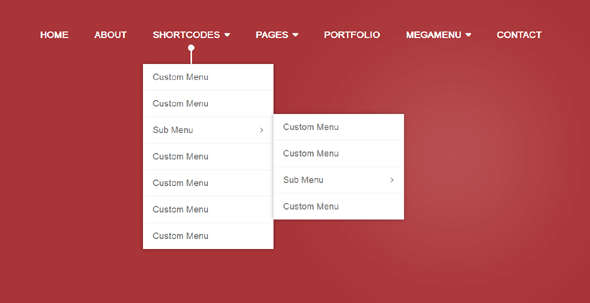
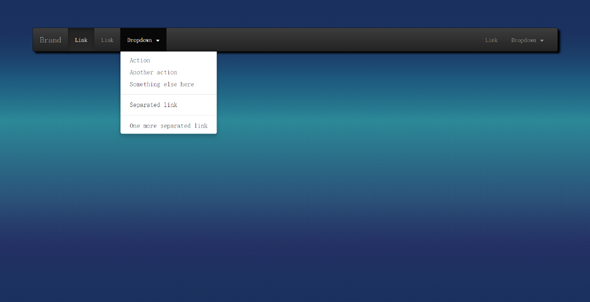
复杂Bootstrap网站下拉导航菜单插件
yamm是一款基于Bootstrap3框架构造的轻量级大型导航下拉菜单插件。该大型菜单使用Bootstrap3标准的导航菜单标签和流式网格系统来制作。它具有顶部固定和响应式等特点,适合用于制作复杂的网...
Bootstrap响应式导航菜单插件不同设备样式
响应式导航菜单在不同大小设备上的不同样式,Bootstrap3隐藏滑动侧边栏jQuery插件。该侧边栏插件在大屏幕设备中会显示正常的水平顶部菜单,在移动手机等小屏幕设备中,菜单将转换为隐藏滑动侧边栏。...
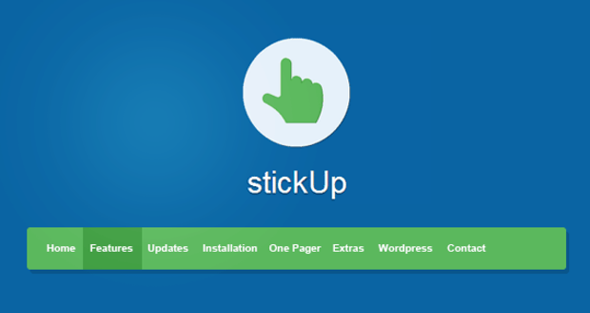
jQuery滚动顶部导航菜单隐藏插件
AutoHiding是一款非常实用的页面滚动时自动隐藏Bootstrap顶部导航菜单的jQuery插件。它通过扩展原生Bootstrap顶部固定导航菜单,使其在页面向下滚动时隐藏,向上滚动时又显示出来...
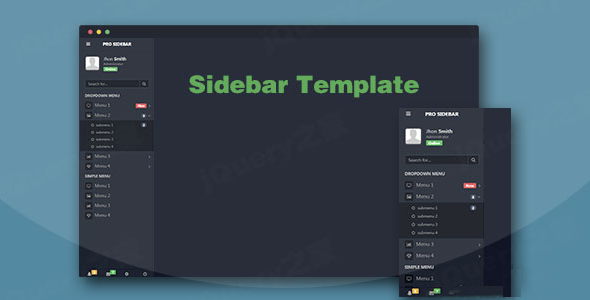
Bootstrap多级后台侧边导航菜单jQuery插件
基于bootstrap的精美多级侧边栏导航菜单jQuery插件,该导航菜单在bootstrap样式的基础上,通过jQuery来为导航菜单绑定菜单点击事件,生成非常漂亮的多级侧边栏导航菜单。
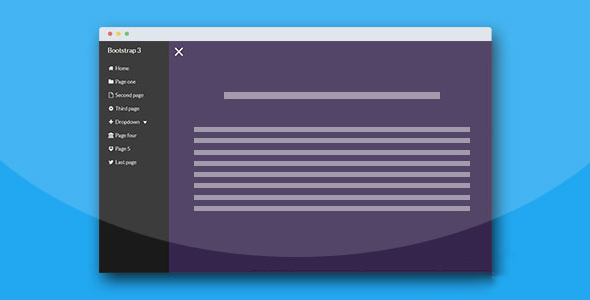
Bootstrap3打开关闭侧边栏导航菜单插件
Bootstrap3实现滑动侧边栏菜单插件,该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。
响应式Bootstrap3侧边栏导航菜单jQuery插件
基于jquery和Bootstrap3的响应式隐藏侧边栏菜单插件,该侧边栏菜单依赖于bootstrap3和Malihu滚动条美化插件,可以在桌面浏览器和移动手机上正常工作。
Bootstrap顶部固定导航菜单插件自动隐藏
Bootstrap固定顶部导航菜单自动隐藏插件。该插件可以使Bootstrap固定顶部导航菜单在页面向下滚动时自动隐藏,支持Bootstrap4和bootstrap3。
Bootstrap鼠标滑过导航菜单遮罩层动画插件
Bootstrap鼠标滑过导航菜单遮罩层动画插件是一款在Bootstrap导航菜单的基础上,当鼠标滑过导航菜单项时,可以制作出非常炫酷的遮罩层滑动效果。
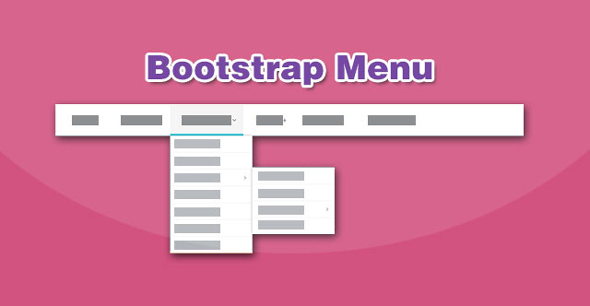
多色Bootstrap3网站导航菜单jQuery插件
FH大型菜单是一个基于jQuery的Bootstrap3兼容所有移动设备和现代web浏览器。 自定义6配色方案(橙色,蓝色,红色,逆,默认和绿色。你也可以建立自己的配色方案非常简单,100%响应布局设...
Bootstrap多级导航菜单插件
bootsnav的简洁多级导航菜单,bootsnav是以Bootstrap框架为基础的导航菜单插件。多级导航菜单效果是在bootsnav的基础上对菜单样式进行了一些美化加工。