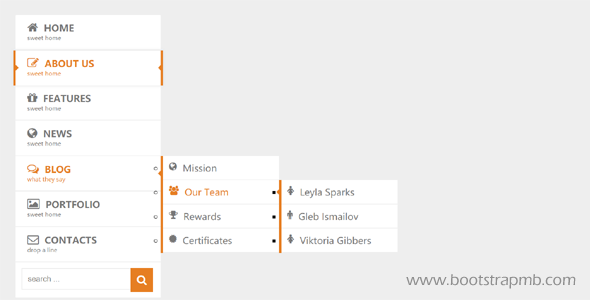
侧边固定导航菜单监听滚动
jQuery实现的滚动侧边栏菜单,页面下滑时侧边栏会黏附在页面上,滚动版块时,对应菜单会点亮 PS:请注意避免包裹层因为float浮动的塌陷问题, 建议使用{overflow:hidden}
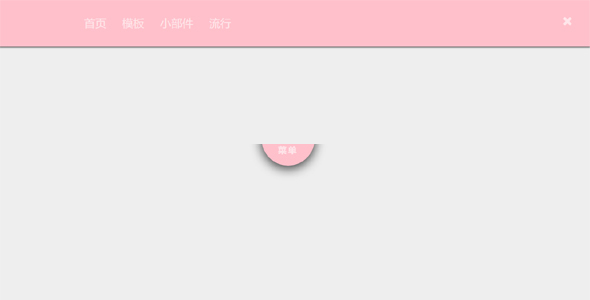
3d全景手机端导航菜单特效
使用 three 和webAPP全屏模式制作手机端全景菜单,点击弹窗详情内容效果。支持360度旋转拖拽展示,点击菜单弹出文本内容。这是一款酷炫科技感的手机全景菜单展示特效。
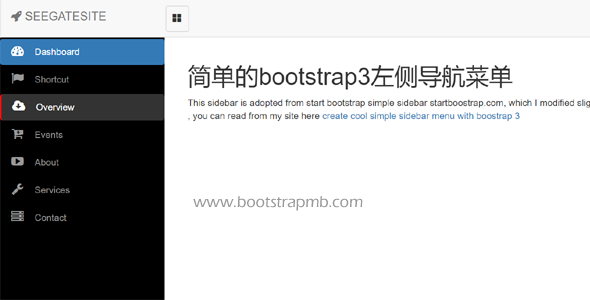
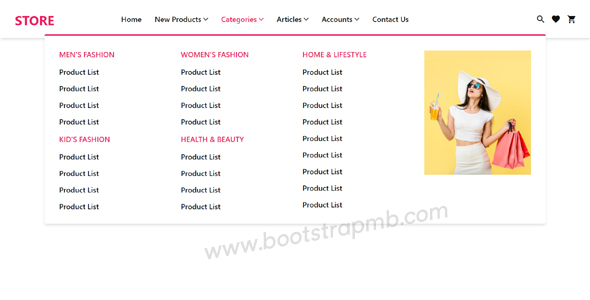
响应式网站大型导航菜单
一个现代的、响应大型在线商店菜单模板。用纯JavaScript和CSS / CSS3。当屏幕尺寸小于992px,超级菜单将会变成一个多层次的侧边栏菜单,与一个汉堡包togglable按钮。