纯css3网页平滑滚动布局效果
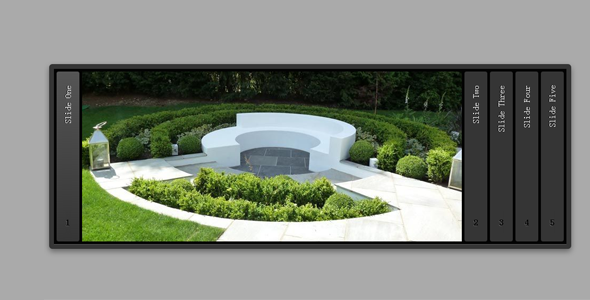
一个响应式100%宽度高度布局与一些光滑的页面转换, 想法是有一些内容面板和一个导航将使我们之间的导航面板。我们将使用单选按钮导航和动画内容过渡到正确的位置,创建一个“平滑滚动”效应。
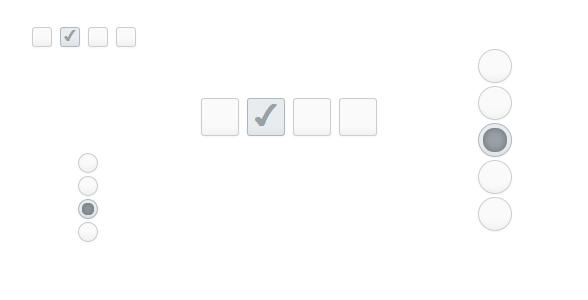
CSS3改变Checkbox和Radiobox按钮的样式
CSS3可以创建一个非常漂亮的用户表单, 今天我们就利用CSS3美化Checkbox复选框和Radiobox单选框。 CSS3美化Checkbox和Radiobox的原理很简单,在页面上新建一个che...