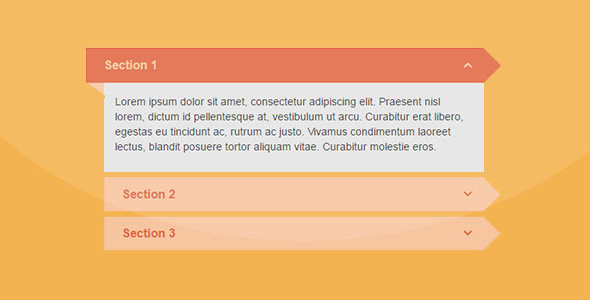
Bootstap创建创意纯CSS3垂直手风琴插件
基于Bootstap的超酷CSS3垂直手风琴列表插件,该CSS3垂直手风琴列表在元素Bootstap的基础上,添加了自定义的样式,使手风琴的效果更加好看。
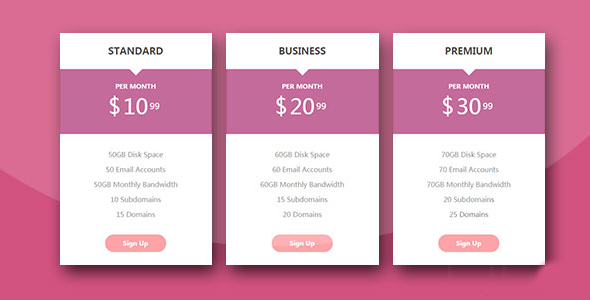
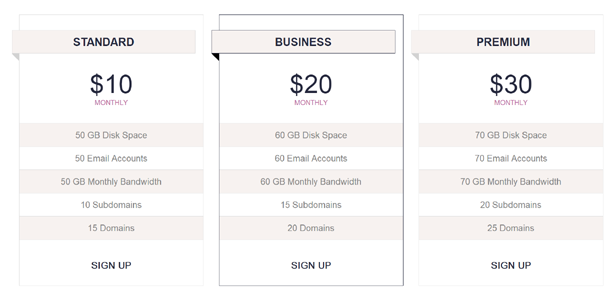
css3简洁时尚的Bootstrap价格表美化插件
简洁时尚的css3价格表样式插件,该价格表基于Bootstrap网格系统来进行布局,通过简单的css3代码来美化价格表,样式非常的时尚。
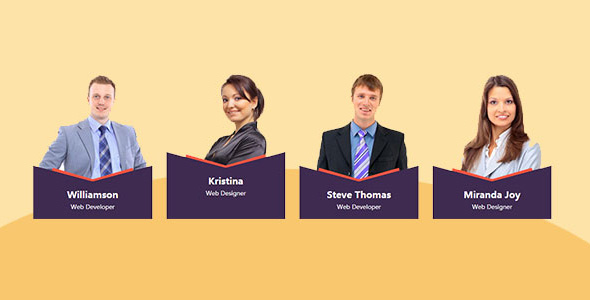
Bootstrap网格纯CSS3制作团队人员介绍插件
纯CSS3制作的团队人员介绍动画插件,该插件使用Bootstrap的网格系统来进行布局,在鼠标滑过每个团队成员的图片时,描述信息会有一些动画特效。
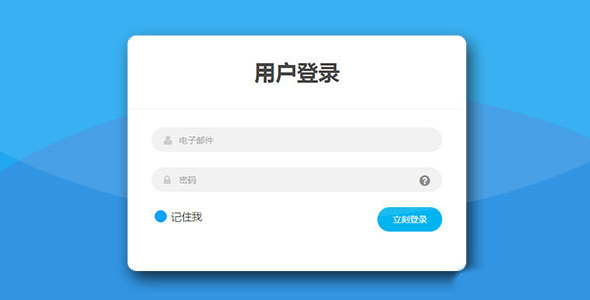
CSS3简洁Bootstrap用户登录界面表单插件
一款简洁时尚的CSS3用户登录界面表单插件,该用户登录界面的布局依赖于Bootstrap网格系统,并通过简单的CSS样式来对界面进行美化,效果时尚大方。
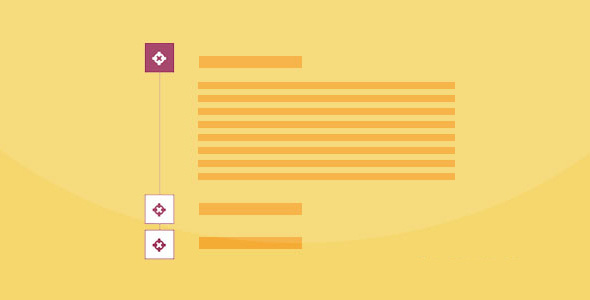
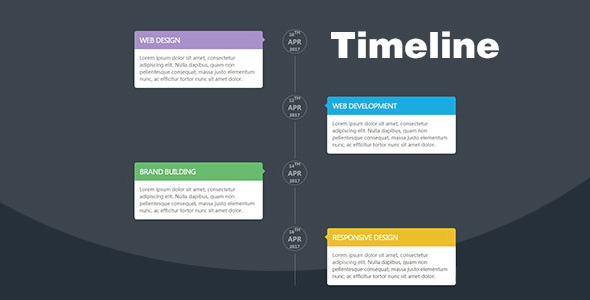
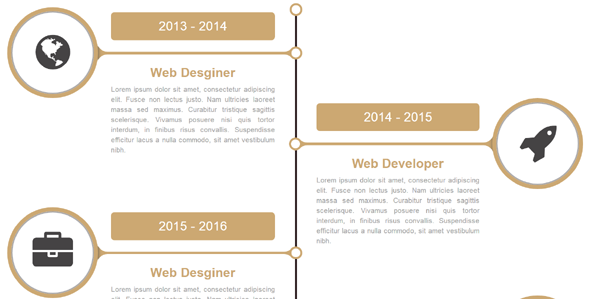
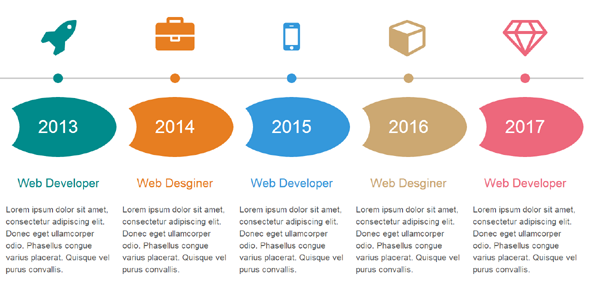
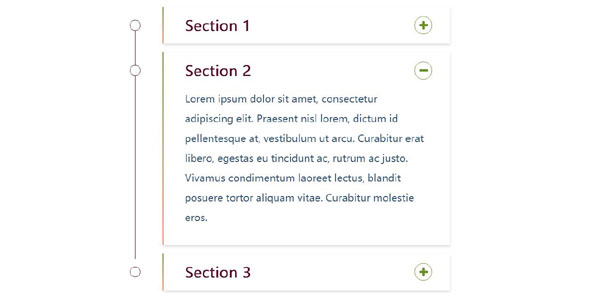
响应式Bootstrap垂直时间轴纯CSS3插件
简单的Bootstrap响应式垂直时间轴插件,该垂直时间轴效果使用bootstrap网格进行布局,在小屏幕设备上会将所有的时间节点占满整行垂直排列。
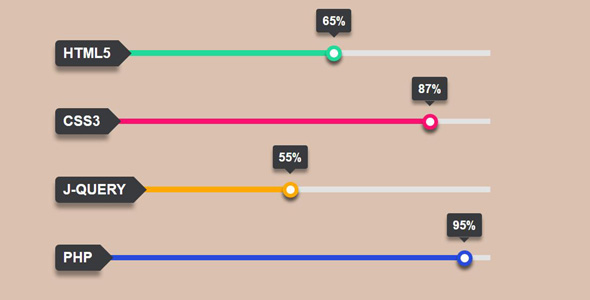
纯CSS3创建Bootstrap进度条美化插件
一款使用Bootstrap框架的进度条美化插件,该进度条在原生bootstrap进度条的基础上,使用少量的CSS3代码来进行美化,生成更加好看的进度条效果。
Bootstrap和纯CSS3进度条阴影动画插件
使用Bootstrap创建纯CSS3进度条动画样式特效,该CSS3进度条通过阴影制作立体效果,并使用CSS3 animation来制作进度条的动画特效。
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。
Bootstrap垂直手风琴Accordion插件CSS3
CSS3垂直手风琴Accordion插件,该CSS3 Accordion是对bootstrap Accordion的效果美化,通过简单的CSS3代码来实现炫酷的垂直手风琴效果。
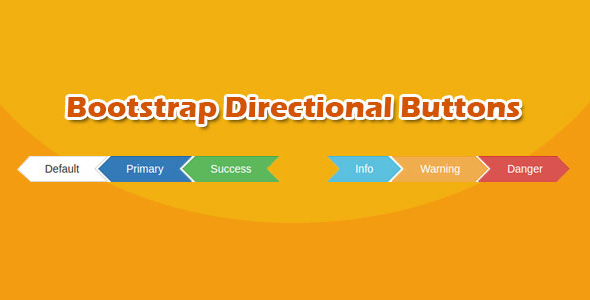
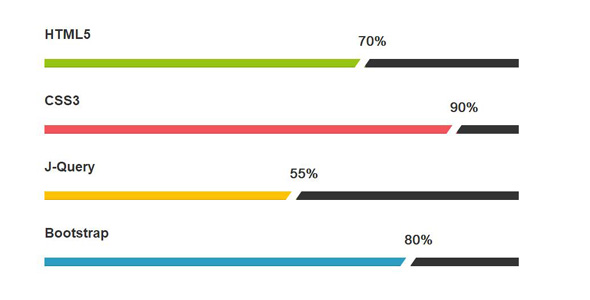
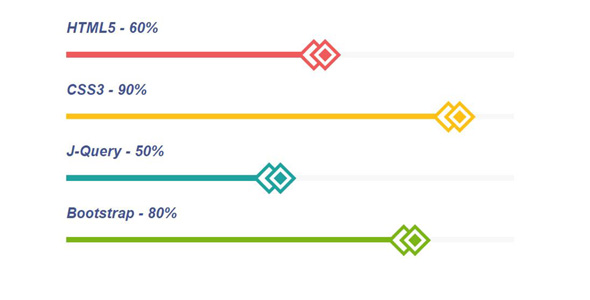
Bootstrap箭头进度条插件纯CSS3动画
纯CSS3动画Bootstrap箭头进度条插件,css3炫酷进度条动画在原生bootstrap进度条的基础上,通过少量的CSS3代码,将进度条美化为箭头样式,并制作动画效果。