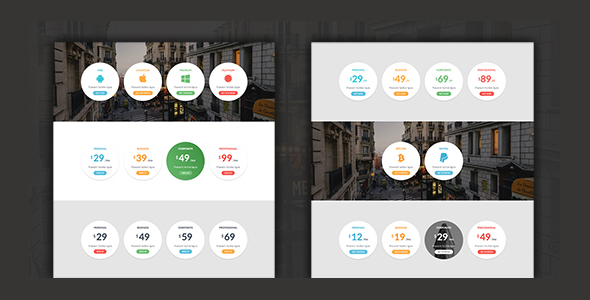
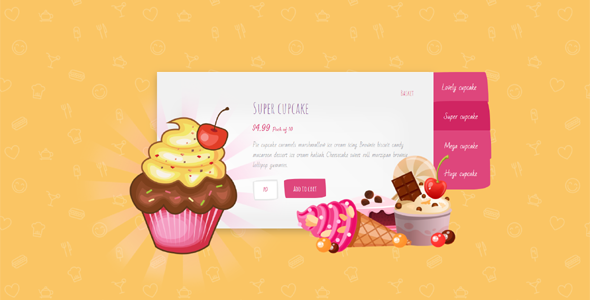
纯CSS3圆形样式价格表代码
一个时尚的响应式价格表构建使用纯CSS3代码实现的,它包括建立6不同的风格和4颜色。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你可以很容易地编辑、修改和定制他们自己。
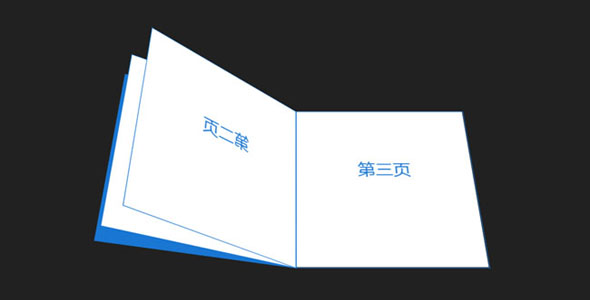
纯CSS3代码翻书效果
CSS3代码实现的翻书特效动画,代码中的关键在于几个属性,perspective和rotate,便是透视和旋转。但是这款翻书只是动画特效,并不能真正的实现翻书功能。
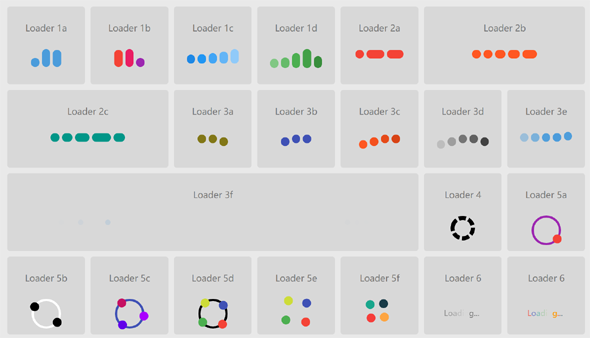
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。
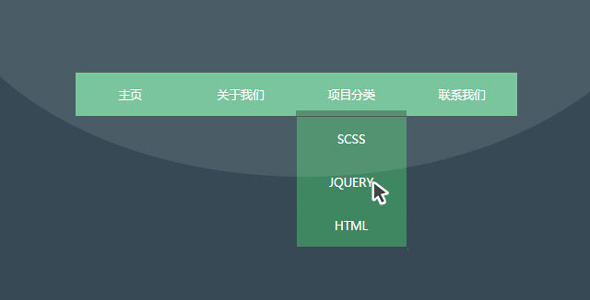
纯CSS3红色水平下拉导航
纯css3鼠标悬停导航栏下拉展开全部二级菜单效果代码。 说明: ? 导航默认激活类:active 默认激活导航,如“网站首页” ? 二级导航高亮类:highlight 当无二级导航时不需要添加,如“关...