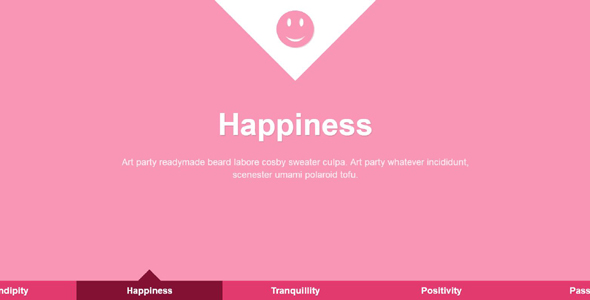
纯css3网页平滑滚动布局效果
一个响应式100%宽度高度布局与一些光滑的页面转换, 想法是有一些内容面板和一个导航将使我们之间的导航面板。我们将使用单选按钮导航和动画内容过渡到正确的位置,创建一个“平滑滚动”效应。
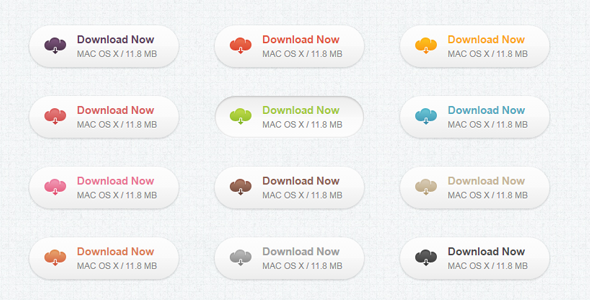
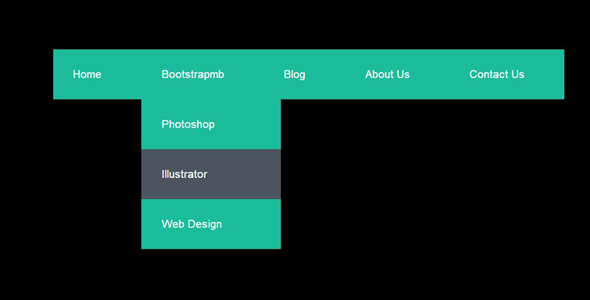
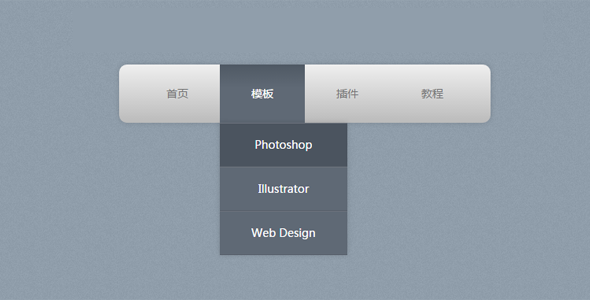
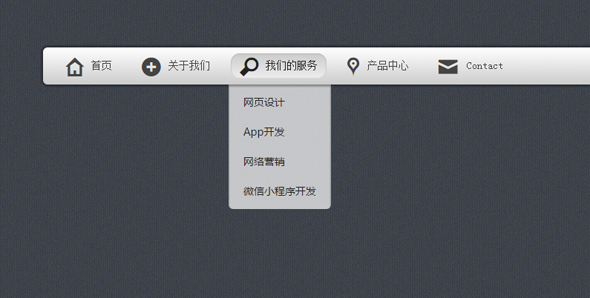
纯CSS3漂亮的导航下拉菜单带图标
导航是一个网站的基本,一个方面的不足或能毁掉一个用户的体验。这个漂亮的下拉导航菜单使用字体图表提高用户体验,CSS3可以完全实现。 不需要jQuery或JavaScript;不需要启动Photosho...