侧边固定导航菜单监听滚动
jQuery实现的滚动侧边栏菜单,页面下滑时侧边栏会黏附在页面上,滚动版块时,对应菜单会点亮 PS:请注意避免包裹层因为float浮动的塌陷问题, 建议使用{overflow:hidden}
简约UX设计师小型机构网站模板
Persono是个人网站Html模板,适合很多简约设计页面,面向目设计,比如小型机构、个人作品展示、摄影、自由职业者组合等。用户会喜欢你的网站,因为它为他们提供了一个独特的用户体验(UX)。主要特色像...
圆点索引页面滚动js插件easyScrollDots
easyScrollDots是一个实用的JavaScript插件,自动生成滚动点在侧边导航栏,显示当前滚动位置和顺利通过滚动页面部分当单击圆点。easyScrollDots({// 滚动导航'...
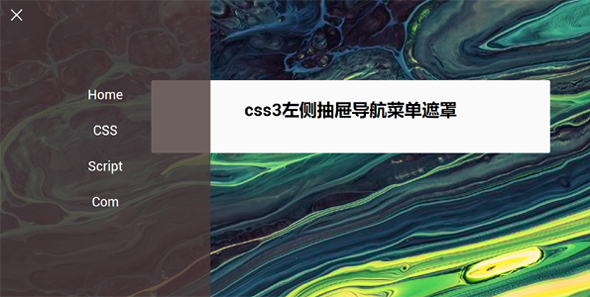
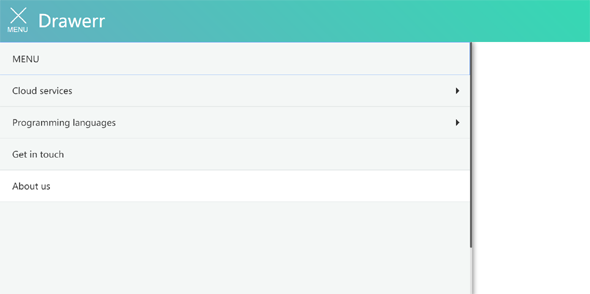
左侧滑出导航菜单sidebar.js
SidebarJS是一个独立的JavaScript库,用于创建一个off-canvas抽屉导航,从左侧滑出导航菜单。定义触发按钮<div class="js-sidebar--open...
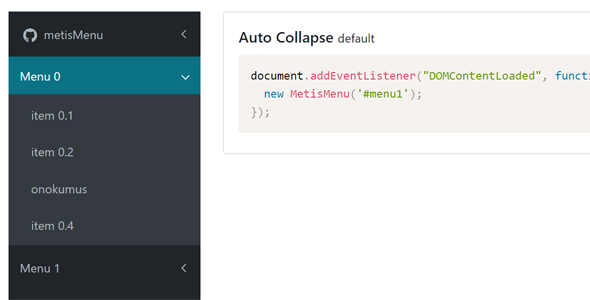
多级手风琴下拉菜单插件metisMenu.js
metisMenu.js是一个纯JavaScript导航菜单插件,可以帮助你创建响应式,动画,手风琴/下拉菜单导航。主要特色光滑的折叠/展开动画。启用AJAX。兼容的桌面和移动。事件处理程序。基于an...
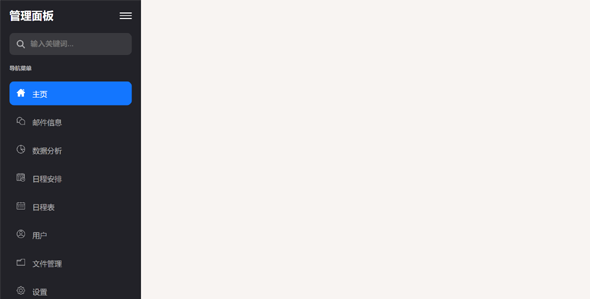
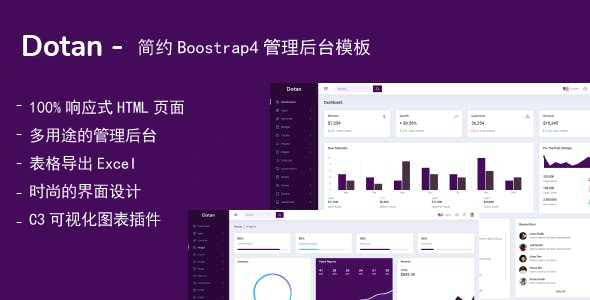
侧边样式bootstrap管理后台模板
Dotan是一个有很多特色的管理后台模板,基于Bootstrap框架,jQuery和数百种可定制的功能。超级干净的和灵活的布局使你很容易设计新的UI元素,组件和页面。它可以让你轻松构建任何web应用程...