metisMenu.js是一个纯JavaScript导航菜单插件,可以帮助你创建响应式,动画,手风琴/下拉菜单导航。
主要特色
- 光滑的折叠/展开动画。
- 启用AJAX。
- 兼容的桌面和移动。
- 事件处理程序。
- 基于animate.css自定义动画。
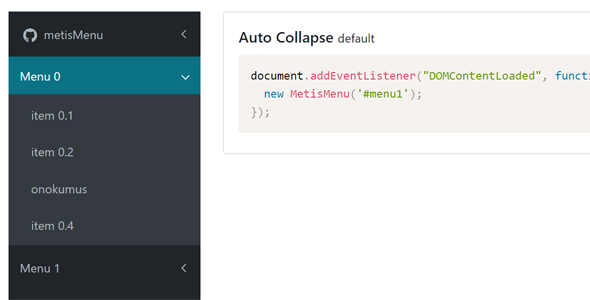
默认初始化
document.addEventListener("DOMContentLoaded", function(event) {
new MetisMenu('#example');
});自定义参数document.addEventListener("DOMContentLoaded", function(event) {
new MetisMenu('#example',{
// 父级元素
parentTrigger: "li",
// 子菜单元素
subMenu: "ul",
// 自动展开
toggle: true,
// 触发元素
triggerElement: "a"
});
});事件处理document.addEventListener("DOMContentLoaded", function(event) {
new MetisMenu('#example')
.on('show.metisMenu', function(event) {
console.log(event.detail.showElement);
})
.on('shown.metisMenu', function(event) {
console.log(event.detail.shownElement);
})
.on('hide.metisMenu', function(event) {
console.log(event.detail.hideElement);
})
.on('hidden.metisMenu', function(event) {
console.log(event.detail.hiddenElement);
});
});API方法onst mm = new MetisMenu("#menu");
// 停止和销毁菜单
mm.dispose();
// 更新菜单
mm.update();多级手风琴下拉菜单插件metisMenu.js
正在加载文件目录...
- 热度 89

李剑飞下载了 此素材

。。下载了 此素材

风吹鸡蛋壳下载了 此素材

王旺王下载了 此素材

冬天下载了 此素材

自由如风下载了 此素材

知秋一叶下载了 此素材

知秋一叶下载了 此素材

胖胖下载了 此素材

小昕下载了 此素材