jquery+css3中秋节海上生明月动画特效
jquery+css3实现的中秋节海上生明月动画特效,js海面上的月亮缓缓升起,显示文字动画婵蛾奔月。现成湖面上月亮倒影。这是一款中秋节日主题动画特效。
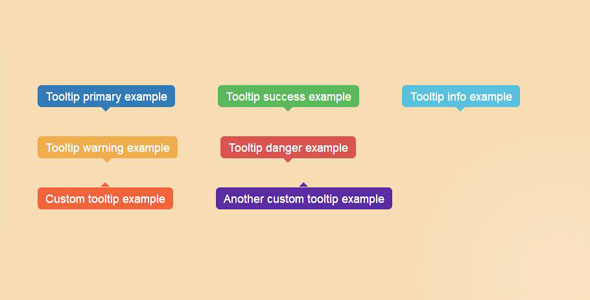
Bootstrap实现多种tooltip提示层插件
Bootstrap tooltip工具提示修改主题样式插件。通过该插件,可以修改bootstrap3和Bootstrap4的内置tooltip主题样式,生成各种颜色的漂亮的tooltip工具提示。
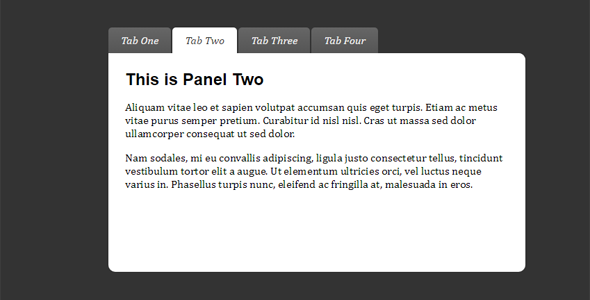
水平jQuery选项卡Tabs插件
使用jQuery实现的响应式Tabs选项卡插件,样式看起来很简单,水平样式的切换效果,该tabs选项卡插件兼容ie8,当浏览器缩小到小于选项卡的宽度时,选项卡的菜单会以下拉菜单的方式来显示
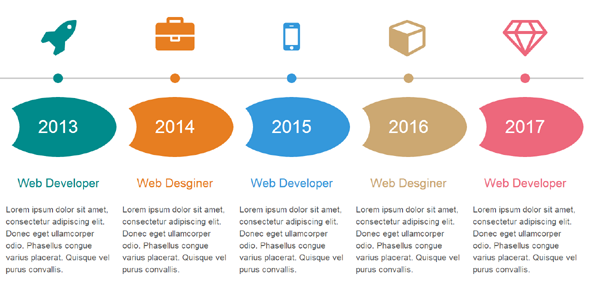
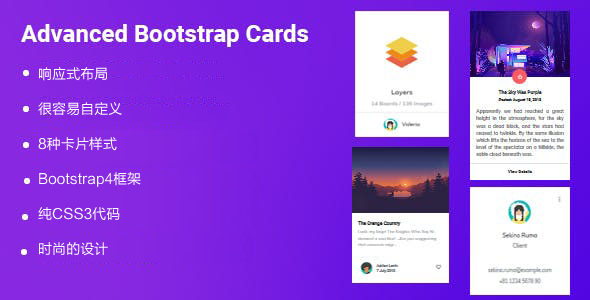
Bootstrap4卡片布局样式插件
一组漂亮的图文卡片式布局代码,基于Bootstrap4框架的扩展,一共有八种不同的卡片样式效果。主要特色响应式布局很容易自定义8种卡片样式Bootstrap4框架纯CSS3代码时尚的设计