svg-progress-bar是一款基于circles项目二次开发的vue svg进度条组件。它零依赖,体积小,支持圆环和条形的进度条,并提供大量配置项来满足用户的各种需求。
| 参数 | 描述 | 默认值 | 可选值 |
|---|---|---|---|
type | 进度条类型 | 'circle' | 'circle' 'rect' |
value | 进度条的初始值 | 0 | Number String |
valAddCalBack | 进度条value变化对应节点的回调事件 | [] | [{value: 20,func: () => {this.dotValArr.per20 = 20}},{value: 40,func: () => {this.dotValArr.per40 = 40}}] |
options | 进度条的options对象参数 | {} | Object |
options.radius | 环形进度条半径 | 50 | Number |
options.valRate | value每次增加的幅度(建议<=1) | 1 | Number |
options.circleWidth | 环形进度条线宽 | 10 | Number |
options.varyStrokeArray | 如果你想要不等宽的环形条或者柱形条可以设置宽度/高度组 | null | Array |
options.circleLinecap | 环形进度条的边角形状 | '' | 'round','' |
options.maxValue | 进度条的最大值 | 100 | Number |
options.text | 进度条的文本格式 | function (value) {return this.htmlifyNumber(value)} | Function |
options.textColor | 进度条的文本颜色 | #000 | color |
options.pathColors | 进度条填充的颜色队列 | ['#EEE', '#F00'] | Array |
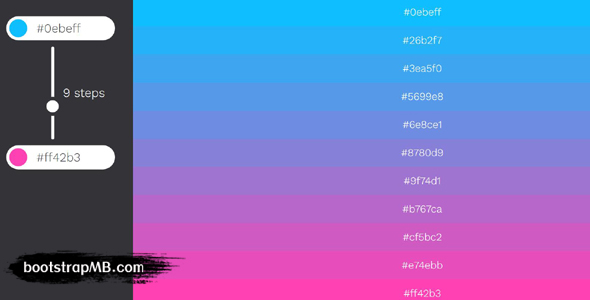
options.gradientColor | 进度条填充的渐变色 | null | Array |
options.gradientOpacity | 进度条填充的渐变色透明度 | [1,1] | Array |
options.duration | 进度条的动画时间 | 500 | Number |
options.rectWidth | 矩形进度条的宽度 | 400 | Number |
options.rectHeight | 矩形进度条的高度 | 40 | Number |
options.rectRadius | 矩形进度条的圆角度 | 0 | Number |
vue svg进度条组件
正在加载文件目录...
- 热度 17

minsion下载了 此素材

晚意下载了 此素材

音凉.ず下载了 此素材

――下载了 此素材

廸崽々♂佷釯下载了 此素材

DIM下载了 此素材

Zombie下载了 此素材

忍者风暴下载了 此素材

特务的兔下载了 此素材

鑫森淼焱壵下载了 此素材