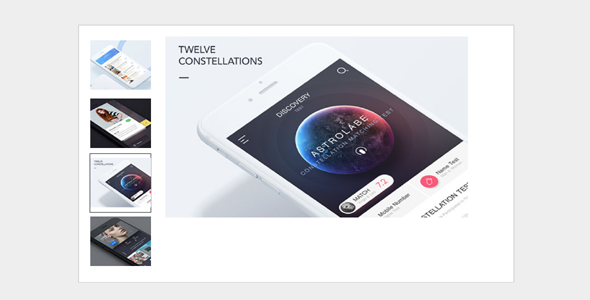
图片展示、相册、摄影类网站模板
FreeBird是一个完整的HTML5和CSS3图片类网站模板,基于流行的Bootstrap框架。模板适合摄影类图片展示网站。它看起来好与所有类型的设备(笔记本电脑、平板电脑和手机)。主要特色用HTM...
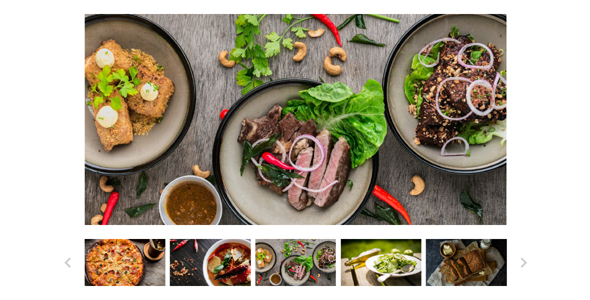
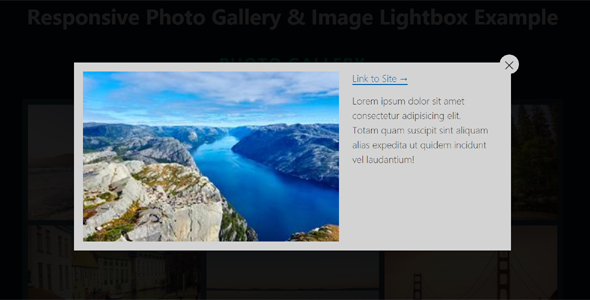
PlayBox.js弹出式图片相册插件
PlayBox.js是一个易于使用,功能齐全的lightbox插件,可以显示HTML内容或图像画廊全屏弹出的方式。弹出HTML的方法<div class="playbox exampl...
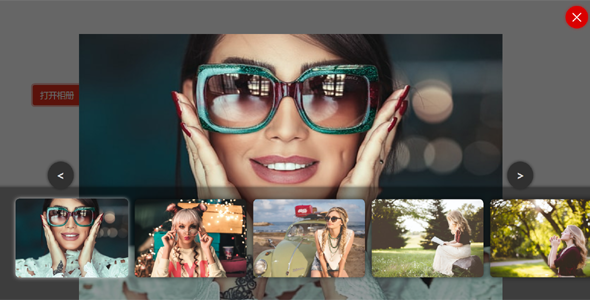
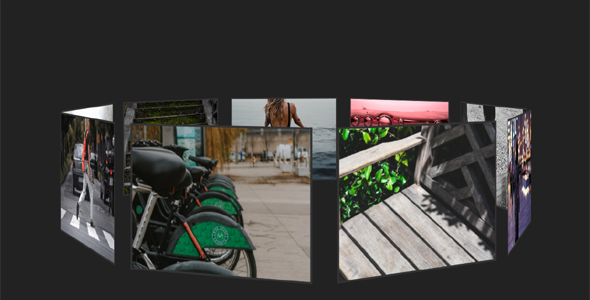
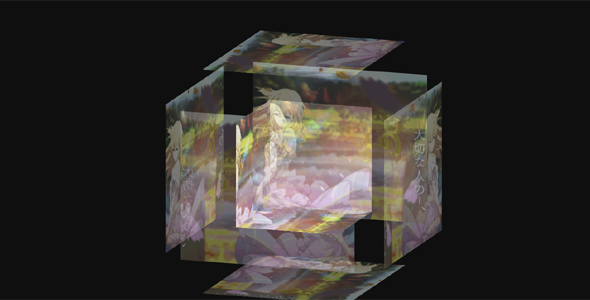
纯css 3D画廊旋转特效
一个创造性的、自动旋转画廊,纯CSS代码实现的相册,通过图像旋转一个3d空间。旋转动画核心代码.rotator {position: absolute;left: 0;right: 0;margin:...