jQuery文字跑马灯效果
一款效果不错的文字跑马灯特效插件,效果很华丽的jQuery跑马灯文字特效插件。该文字特效插件可以将任意文本转换为跑马灯效果,你可以设置灯光的颜色,发光的颜色,几个文字是不亮灯状态,以及灯光闪烁的频率等...
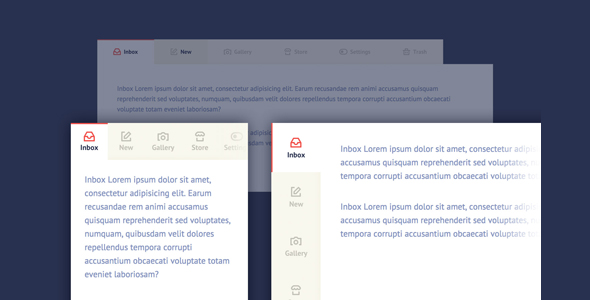
jQuery选项卡tabs插件内容切换
非常好用的tabs选项卡插件自适用移动设备,可在水平和垂直两个方向上显示的jQuery响应式tab选项卡插件。 在你要显示很多不同的内容时,tab选项卡导航方式是十分有用的。常见的方式是在同一个页面中...
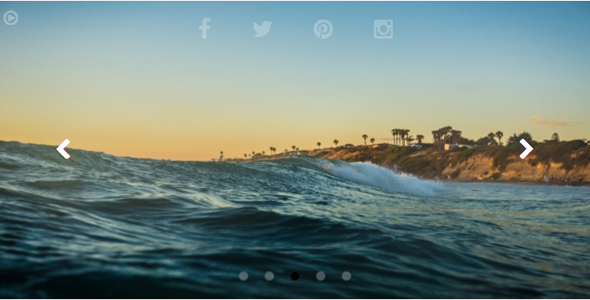
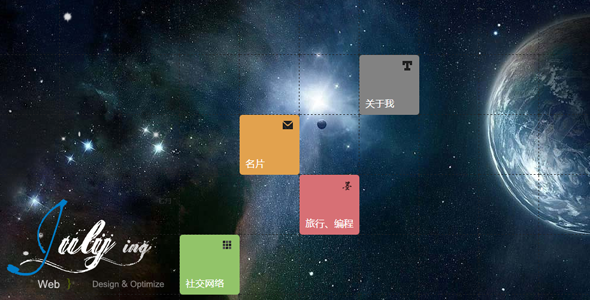
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。
jQuery爱心点赞+1动画CSS3代码
效果非常炫酷的点赞爱心按钮CSS3动画特效。该点赞特效使用一颗心形按钮,在用户点击心形按钮的时候,心形按钮由灰色变为红色,同时会在心形按钮的四周产生类似烟花爆炸的效果。 整个烟花爆炸效果实际上是使用背...
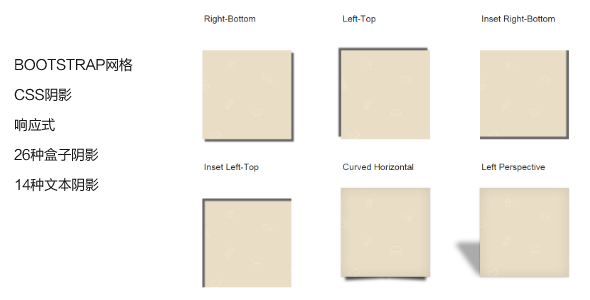
jQuery图片叠加堆放CSS3动画
效果很酷的jQuery堆叠卡片式图片展开和收缩特效,使用CSS3实现动画效果。图片特效开始的时候卡片被堆叠在一起,当用户点击最上面的卡片的时候,堆叠图片以各种动画方式展开。展开后再点击任意卡片,它们又...