canvas网页粒子动画背景
这是最简单的让粒子自由在页面上运动,如果两个粒子之间的距离小于设置的max值,就在两个粒子之间画一条线。根据这个代码,可以衍生出很多的canvas粒子效果,比如动态粒子文字/图片、粒子动画等等非常炫酷...
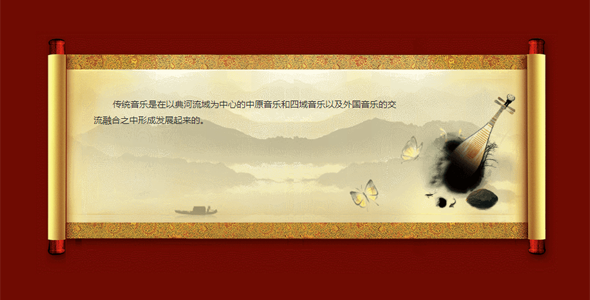
jQuery卷轴向两侧打开特效
使用jquery触发css3的animate动画属性,制作卷轴展开动画特效。通过将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开动画...
canvas烟花特效插件jquery.fireworks
jquery.fireworks是基于Canvas的烟花特效jQuery插件。该插件使用简单,并可自由进行配置。它可以在一个div容器中生成逼真的燃放烟花效果。
jQuery下雪雪花效果
简约的jQuery下雪动画特效插件。jquery下雪动画特效兼容ie8浏览器,它会控制雪花的飘落速度,雪花的尺寸越小,下落的速度越慢,可以制作出雪花飞舞的视觉差效果。
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。