Bootstrap和jQuery炫酷音乐播放器插件
vpplayer是一款基于jquery和bootstrap的音乐播放器插件,vpplayer音乐播放器小巧灵活,通过简单的配置即可在页面中生成漂亮的音乐播放器界面。
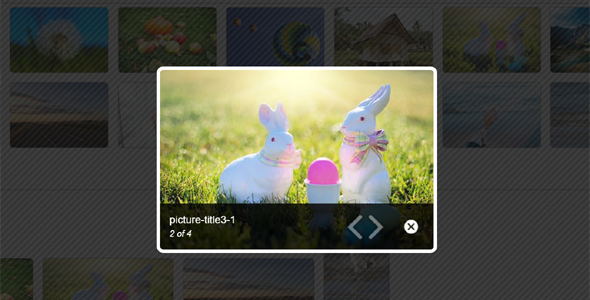
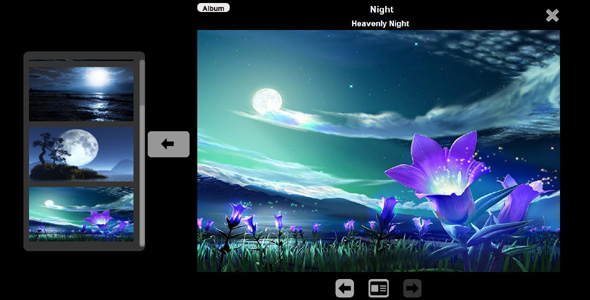
Bootstrap灯箱lightBox图片弹出放大插件
基于Bootstrap3的jQuery lightBox图片画廊插件。该lightBox插件基于Bootstrap的模态窗口插件来制作,可以显示图片,HTML内容,视频等,也可以远程加载内容。
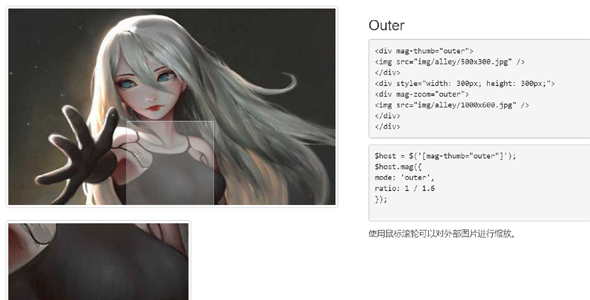
jQuery响应式图片画廊布局插件
创建一个响应图像与一个缩略图画廊使用Elastislide旋转木马,灵感来自Twitter的“用户画廊”和请求显示Elastislide的集成,我们希望实现一个响应画廊,适应view-port宽度。 ...
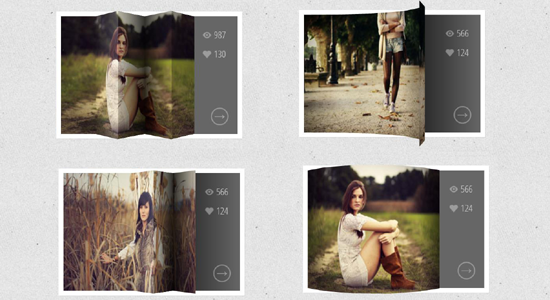
5种jQuery图片悬浮纸张褶皱效果插件
基于jquery和css3的鼠标覆盖图片插件3D效果。当我们的鼠标移动到图片上时就会出现看上去有点像纸张褶皱的效果,该插件一共有四种效果可供我们选择。
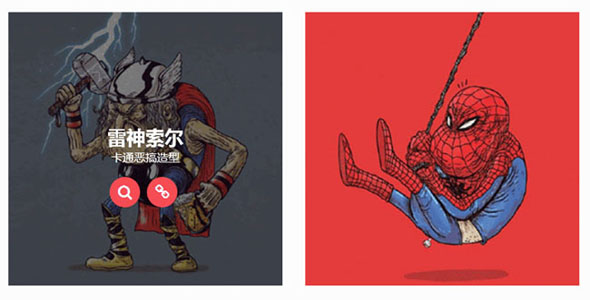
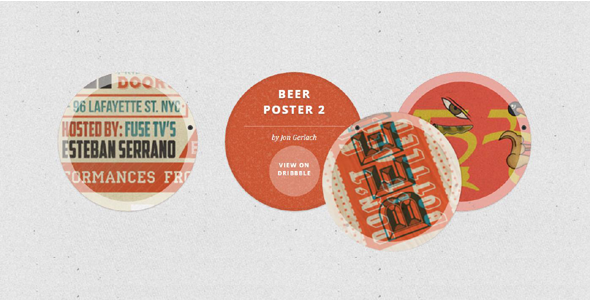
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...