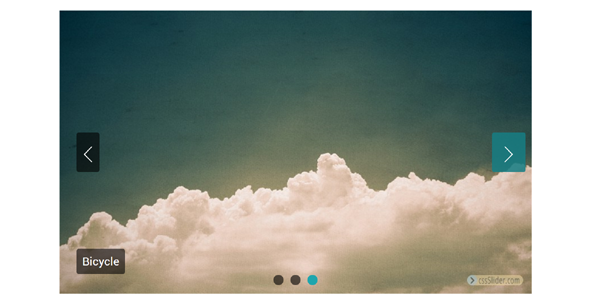
纯css3代码实现图片切换插件箭头圆点
你没看错,这款图片切换插件竟然没使用任何js代码,通常我们做图片轮播切换的时候会使用js代码来实现点击事件和切换效果。但是这个特别的图片轮播插件仅仅使用css3代码就实现了。
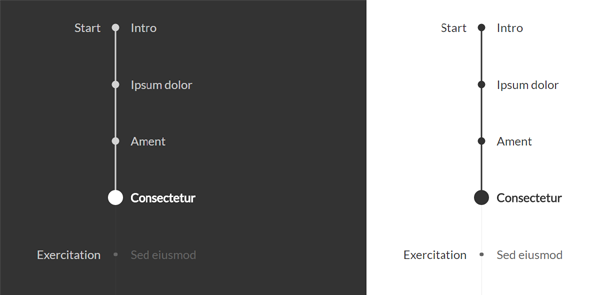
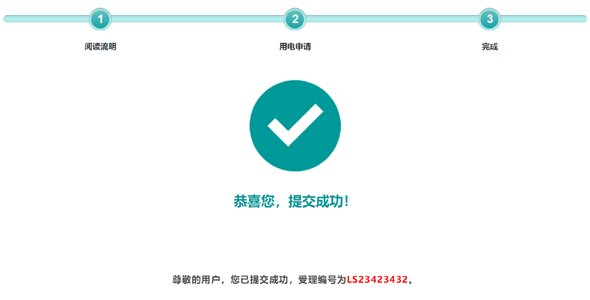
jQuery步骤圆点连接进度效果
效果很不错的分步骤信息提交jQuery效果,当信息太多的时候可以分多个步骤让用户填写信息,分步骤是用圆点数字连接起来的样式,信息提交过的步骤样式会重写。有点像地铁车厢内的行驶路线图用圆点标识连接起来。
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。