js淘宝商品展示图片放大特效代码
js实现的js淘宝商品展示图片放大特效代码,华为手机商品图片放大镜预览,带左右按钮和缩略图切换。通过js代码默认设置好缩略图和大图,悬停大图放大镜展示特效。适用于各大商城网站商品图片展示代码。
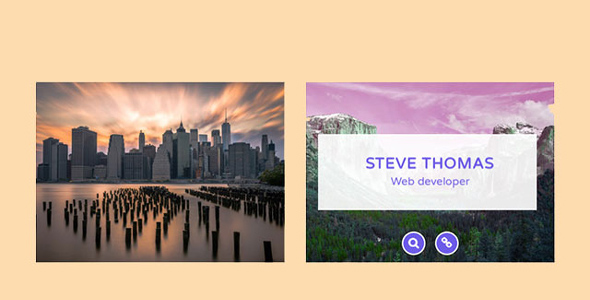
css3鼠标悬停图片遮罩文字特效
css3鼠标悬停图片遮罩文字特效,Izmir提供了20种边框动画、9种图片动画、12种文字动画,一级遮罩层动画,动画延迟等等。你可以通过它们组合出1000+种不同的动画特效。
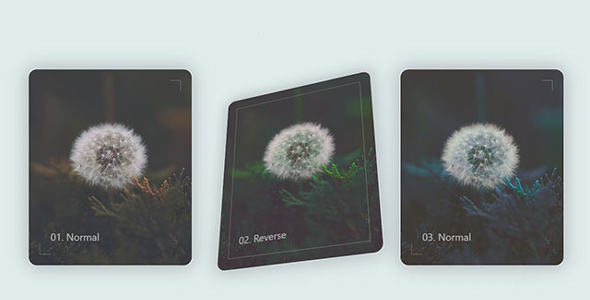
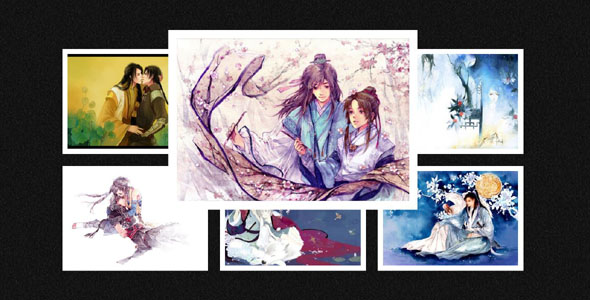
图片hover悬停遮罩层css3动画特效
图片hover悬停遮罩层css3动画特效,带折页打开css3动画特效。该特效在鼠标悬停到图片上面的时候,图片上的遮罩层会像纸张翻开一样打开,然后显示图片描述文字。
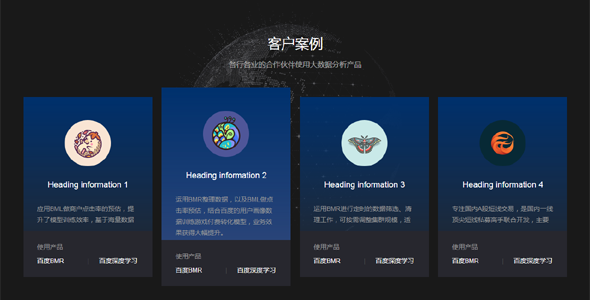
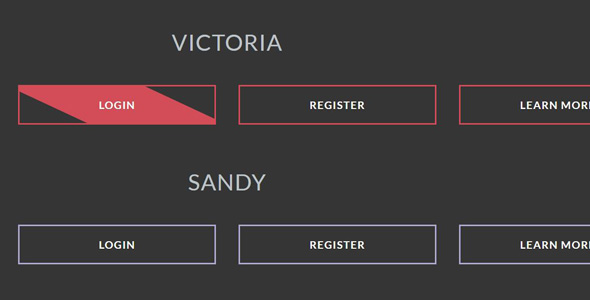
css3按钮悬停动画特效
各式各样的css3按钮悬停动画特效,按钮是网页设计中不可或缺的元素,特别是CSS3的出现,更是让网页按钮带上了更多CSS3动画的色彩。今天我们要分享几组炫酷的CSS3背景动画按钮,背景有多边形变化、线...
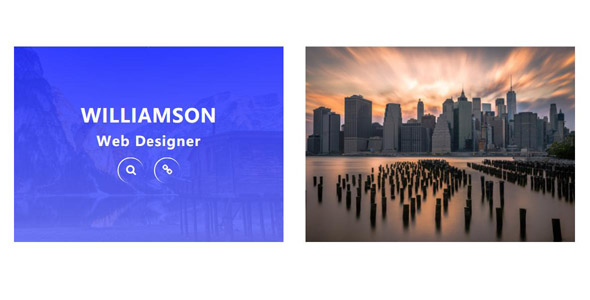
css鼠标hover悬停图片遮罩层特效
css实现的鼠标悬停在图片上的遮罩特效,hover图片遮罩层样式。该鼠标hover动画在鼠标悬停到图片上面的时候,遮罩层以两个不规则图形出现,并显示描述文字和链接图标。