jquery图片加载进度插件ProgressBar.js
ProgressBar.js是一款图片慢慢加载特效插件,基于jQuery实现的图片加载loading动画插件。该插件在图片加载时,为图片添加垂直的图片逐渐显示效果,非常炫酷。
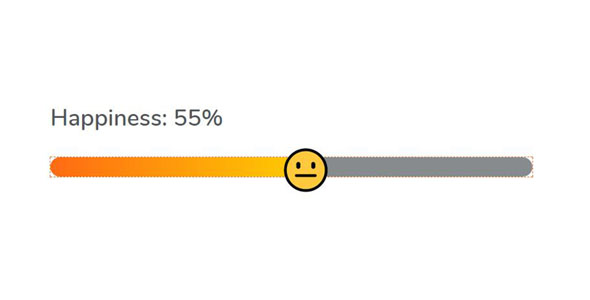
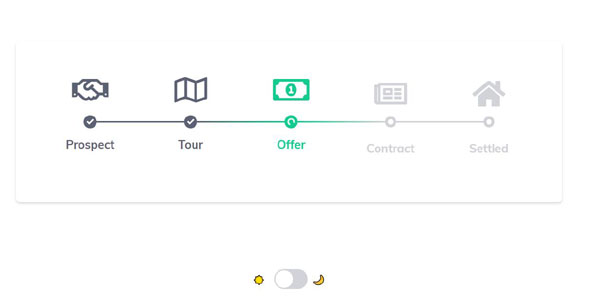
css3圆点和线条加载进度特效
CSS3实现的线条和圆点变换进度条动画,用一行的小圆点通过线条旋转变换形成的动画特效,实现进度条视觉效果的动画特效,这个进度特效可以应用在个性化比较强的页面上。
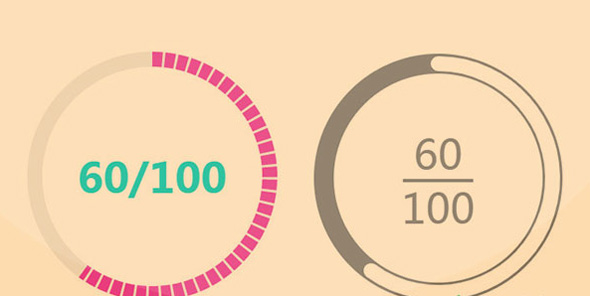
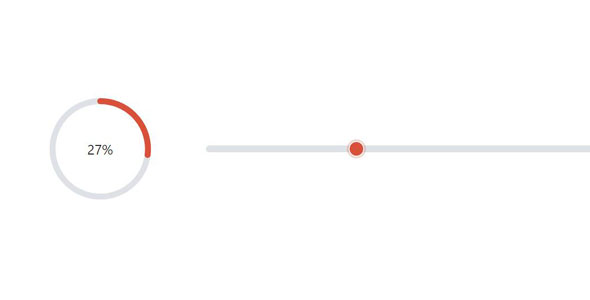
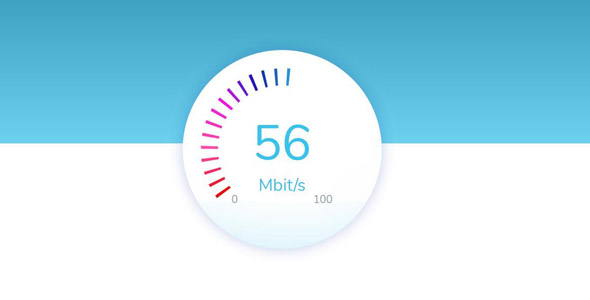
jQuery圆形进度条插件
jQuery圆形进度条插件,多种数值显示方式的jQuery圆环进度条插件。该圆形进度条可以作为jQuery插件,也可以作为纯js插件来使用。它基于SVG,内置了多种漂亮的数值和外观显示方式。
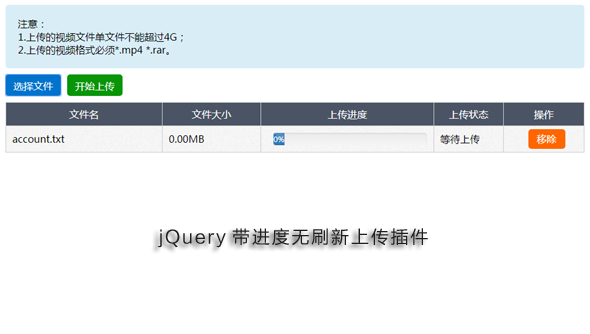
jQuery带进度无刷新上传插件
jQuery基于php后端改程序可以上传大文件,并且带进度条无刷新上传功能。支持大文件、图片、视频等上传等。注意:1、上传的视频文件单文件不能超过4G;2、上传的视频格式必须*.mp4 *.rar。
js轮播图插件带预览进度加载
previewSlider.js是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。