时尚的数字时钟js插件带进度条
一个现代时尚的数字时钟js插件,带动画进度条倒计时到下一分钟。const hour = document.getElementById('hour');const minute = d...
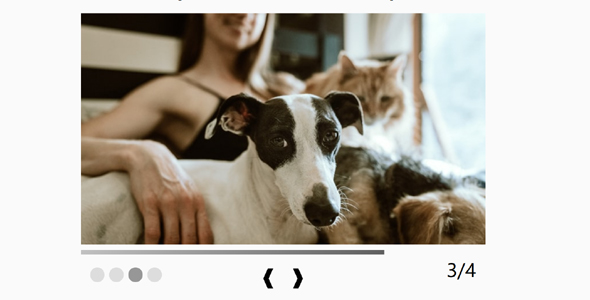
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
网页顶部加载进度条插件qProgress.js
qProgress.js是一个简单的网页顶部加载进度条JavaScript插件,可以创建漂亮的,彩色的可视化加载进度条状态。初始化加载进度条// ES const qprogress = new QP...
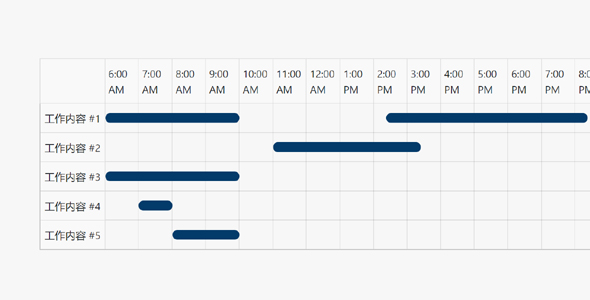
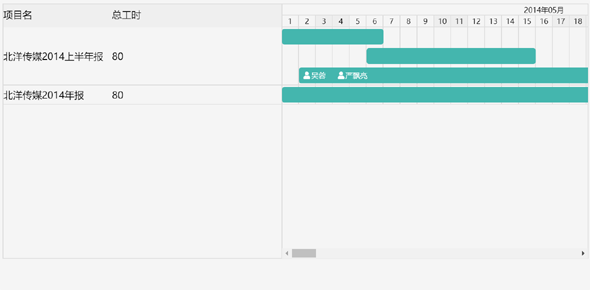
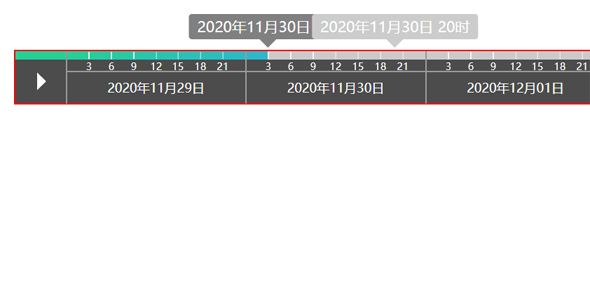
gantt.js任务时间进度表插件
gantt.js是一个简单的JavaScript库,呈现一个简单,水平,任何计划任务甘特图中定义的JavaScript数组。享受它。数据加载格式{recordID: 1,row: "第一列&...
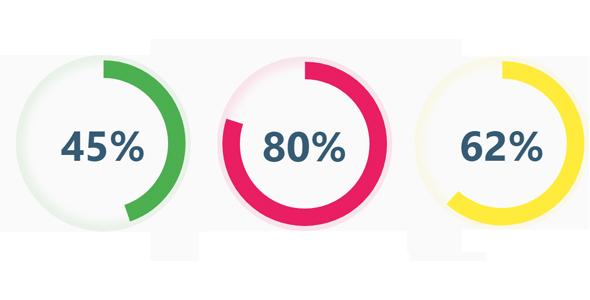
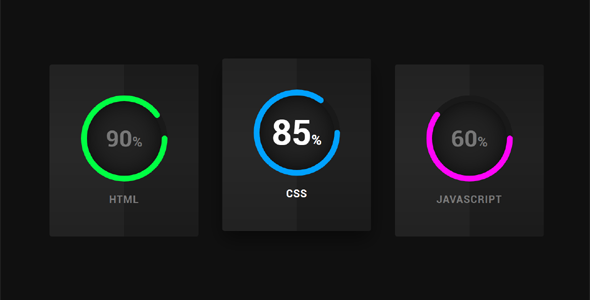
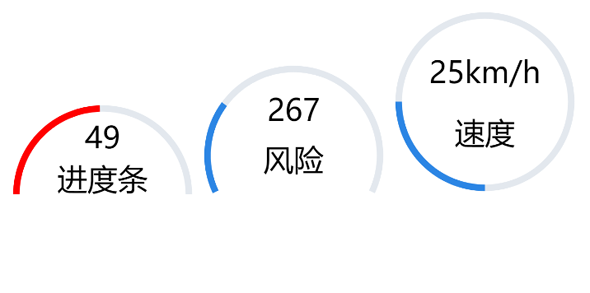
JavaScript+SVG圆形进度插件
一个轻量级的环形进度图JavaScript库,可以帮助开发人员绘制圆形进度动画,跨浏览器、高度可定制的进步圈使用SVG和纯JavaScript。<div class="pie"...