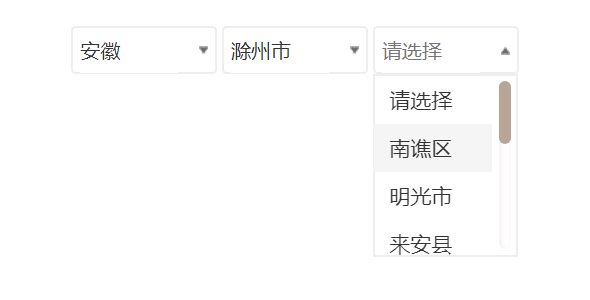
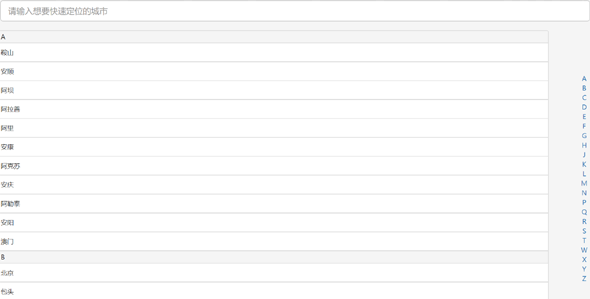
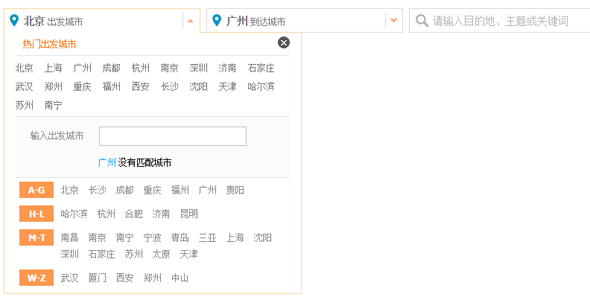
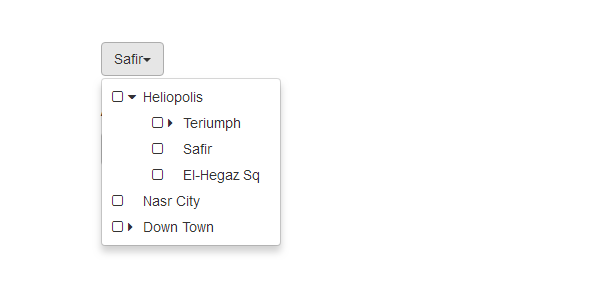
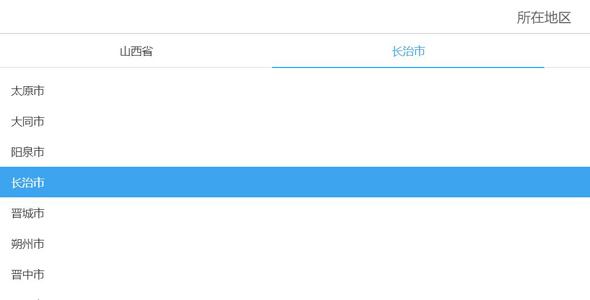
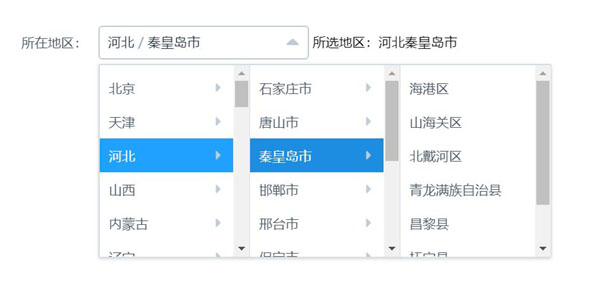
基于jquery实现的地址选择器,支持省、市、区、乡镇、社区5级联动(可自定义配置15级联动)。
示例代码
参数配置
id: "address_picker_text", //想要展示在哪个页面元素下 level: 3, //设置几级联动,默认3,可支持1-5 levelDesc: ["省份", "城市", "区县", "乡镇", "社区"], //联动标题展示文字 index: "996", //浮动面板的z-index,默认`996` separator: " / ", //文字值分隔符,例如`四川省/成都市/武侯区`,默认` / ` isInitClick: true, //是否为元素id自动绑定点击事件,默认`true` isWithMouse: false, //浮动面板是否跟随鼠标点击时坐标展示,默认`false` offsetX: 0, //浮动面板x坐标偏移量,默认`0` offsetY: 0, //浮动面板y坐标偏移量,默认`0` emptyText: "暂无数据", //数据为空时展示文字,默认'暂无数据' color: "#56b4f8", //主题颜色,默认#56b4f8 fontSize: '14px', //字体大小,默认14px isAsync: false, //是否异步加载数据,默认false,设置true,asyncUrl必传 asyncUrl: "", //异步加载url,data数据将无效 btnConfig: [], //面板下方展示的自定义按钮组。默认不传 data: "" //┌──未指定isAsync的时候以data为准,一次性加载所有数据事件方法
- show()显示面板
- hide()隐藏面板
- refreshData(data) 重新载入地址data
- on(type,function) 绑定地址选择面板事件
- getCurrentObject() 获取当前点击节点数据
- getTotalValueAsText() 获取所有选择节点的文本字符串
- getTotalValueAsArray() 获取所有选择节点的数组结构
- clearSelectedData() 清除所有选中值
- setSelectedData(arr) 设置选中值
addressPicker1.show(); //显示面板
addressPicker1.hide(); //隐藏面板
addressPicker1.on("click", function () {
//业务逻辑do whaterver you want ...
console.log(addressPicker1.getCurrentObject()); //{code: 1101, text: "市辖区", level: 2}
console.log(addressPicker1.getTotalValueAsText()); //北京市 / 市辖区
console.log(addressPicker1.getTotalValueAsArray());//{code:['11','1101'],text:['北京市','市辖区']}
$('#address_picker_text').text(addressPicker1.getTotalValueAsText());
});
//重新载入地址data
var new_data = [{name:'名字1',code:'110',children:[{name:'名字1的儿子',code:'1101'}]},
{name:'名字2',code:'111'}];
address_picker.refreshData(new_data);
address_picker.show();
//设置选中值
address_picker.setSelectedData([11,1101,110105]);//注意此处要传完整路径
$("#address_picker_text").text(address_picker.getTotalValueAsText());
//清除所有选中
address_picker.clearSelectedData();
$("#address_picker_text").text("选择地区");jQuery多级下拉城市选择插件
正在加载文件目录...
- 热度 167

啊切下载了 此素材

普通人i下载了 此素材

落日°下载了 此素材

青灯不归客下载了 此素材

奋斗佳下载了 此素材

web_收藏了 此素材

枫下载了 此素材

david下载了 此素材

Lucas下载了 此素材

凉风下载了 此素材