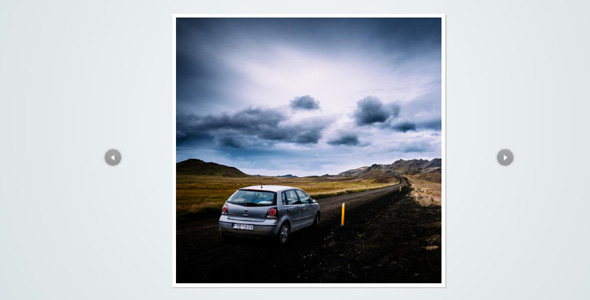
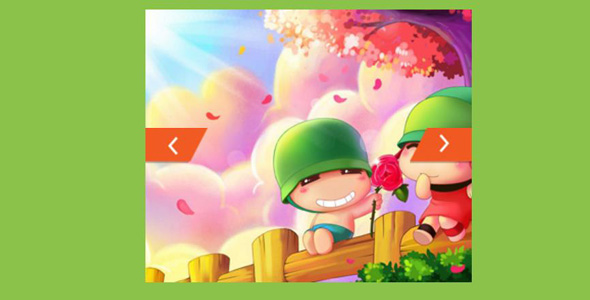
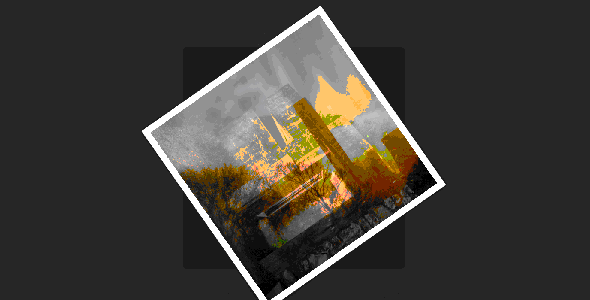
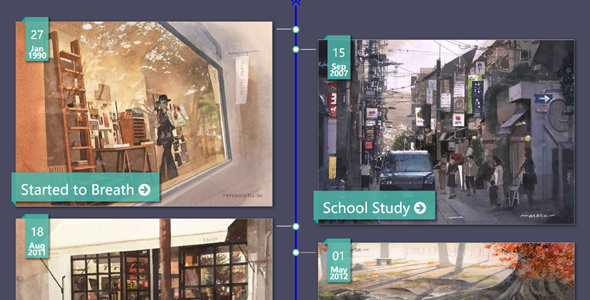
炫酷CSS3动画自动切换图片插件幻灯片
一个动画图片切换效果,这将使用各种花哨的过渡效果的一组图像。实现纯使用CSS3效果,这意味着他们在现代浏览器和移动设备平稳运行。我们还将使这张照片栈自动切换,所以你可以使用它作为一个幻灯片。
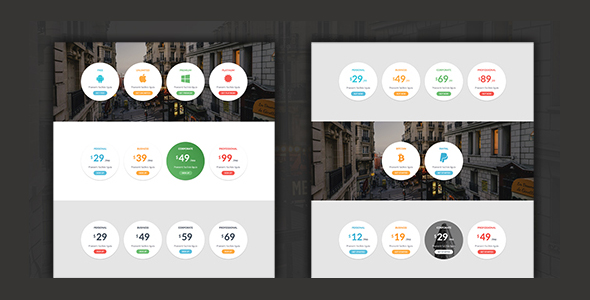
纯css3代码圆形定价表插件带动画
Circular响应圆形定价表是一个现代响应定价表构建使用CSS3。它包括建立6不同的风格和4颜色。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你可以很容易地编辑、修改...
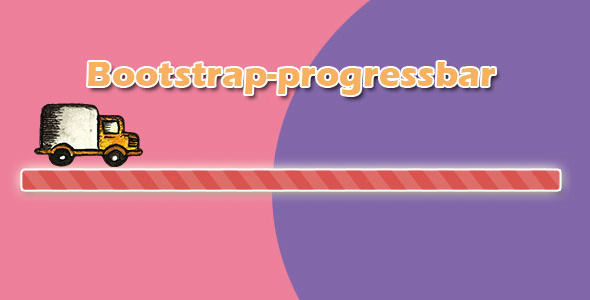
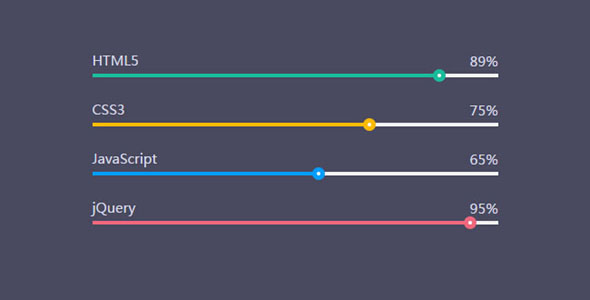
Bootstrapy按钮控制进度条加载CSS3动画插件
基于Bootstrap和jQuery按钮控制进度条插件,该bootstrap进度条插件提供了对所有版本的Bootstrap的支持。它通过jQuery和CSS3 transition完成进度条的动画功能...
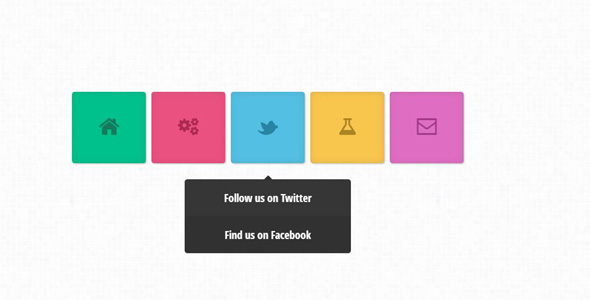
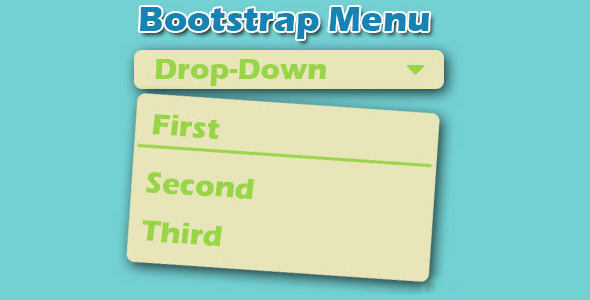
Bootstrap下拉菜单动画效果jQuery插件
Bootstrap下拉菜单动画特效jQuery插件,该插件在鼠标滑过Bootstrap dropdown组件的时候,下拉面板会以指定的Animate.css中的CSS3动画出现。
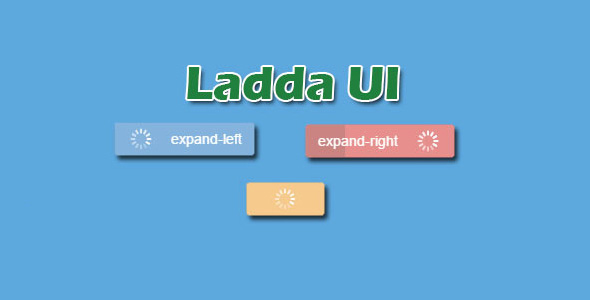
Bootstrap按钮点击加载loading动画插件
Bootstrap按钮点击加载loading动画插件,该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。
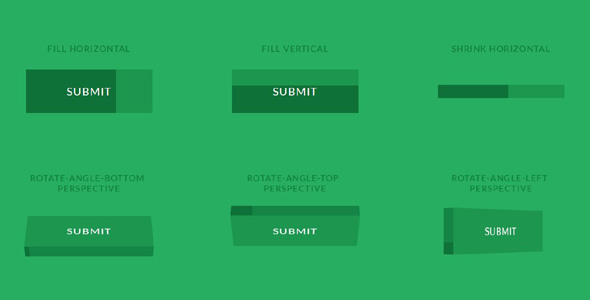
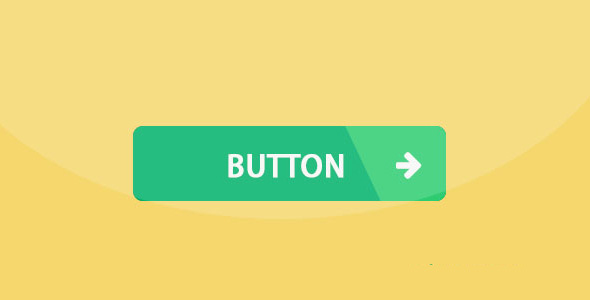
Bootstrap鼠标滑过按钮CSS3动画插件
基于Bootstrap的鼠标滑过按钮动画插件,该插件中按钮在原生Bootstrap按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。
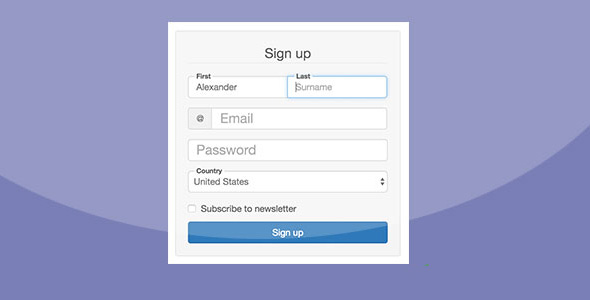
Bootstrap浮动标签纯CSS3动画插件
floatlabel是一款可以基于Bootstrap制作炫酷浮动标签效果的纯CSS扩展。该CSS代码可以在bootstrap 3或4中实现浮动标签效果。
Bootstrap和纯CSS3进度条阴影动画插件
使用Bootstrap创建纯CSS3进度条动画样式特效,该CSS3进度条通过阴影制作立体效果,并使用CSS3 animation来制作进度条的动画特效。
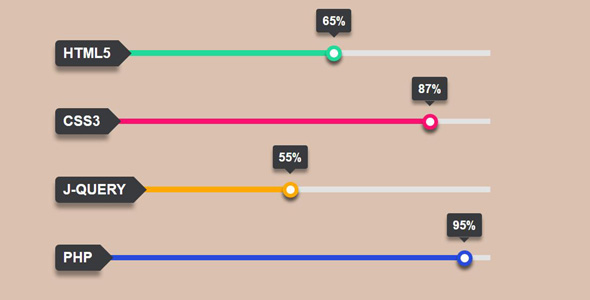
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。
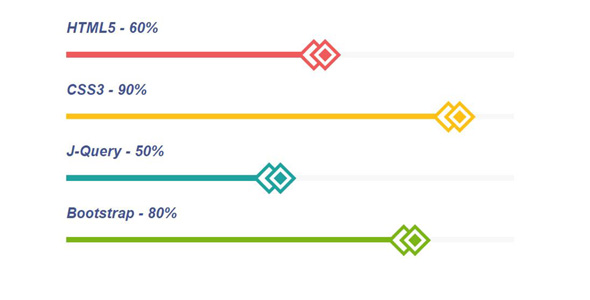
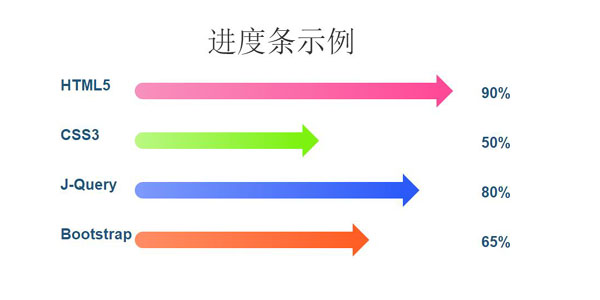
Bootstrap箭头进度条插件纯CSS3动画
纯CSS3动画Bootstrap箭头进度条插件,css3炫酷进度条动画在原生bootstrap进度条的基础上,通过少量的CSS3代码,将进度条美化为箭头样式,并制作动画效果。