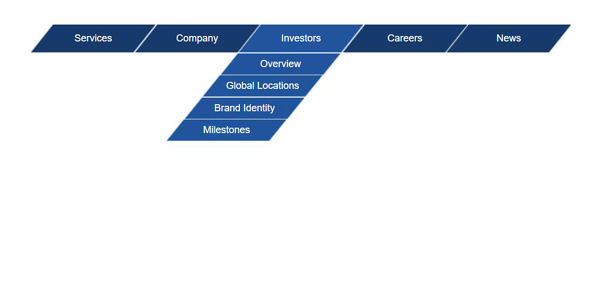
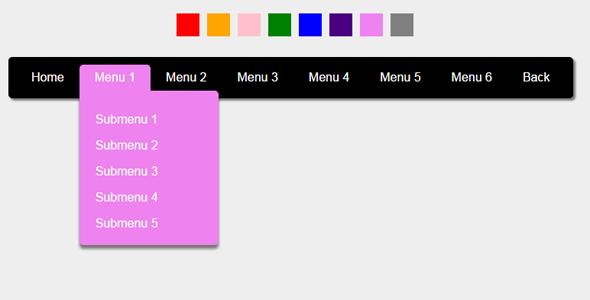
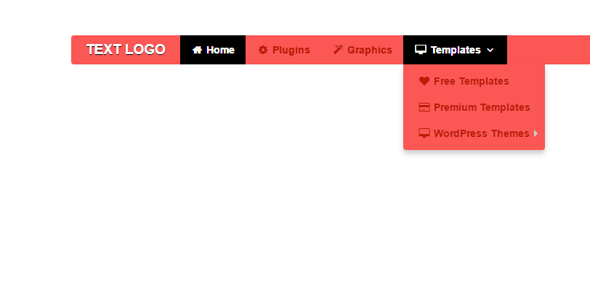
纯css3多级下拉导航条
纯css代码实现的多级下拉菜单导航条样式,这个导航菜单有漂亮的全屏背景图片,非常适合个性化的个人博客导航。另外二级子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开。并且这款菜单时纯C...
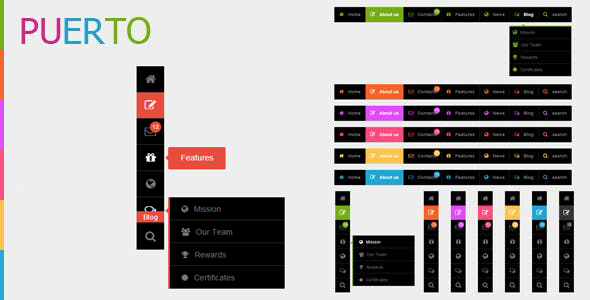
jQuery响应式导航条插件扁平
Alpha是一个简单的响应式导航菜单插件,适合移动设备&优化触摸屏。它遵循扁平设计的流行趋势,有一个简单但有用的和易于集成的设计。在移动设备上,液态布局水平导航菜单会变成垂直菜单。