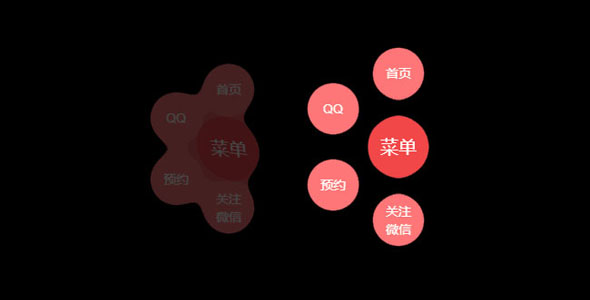
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
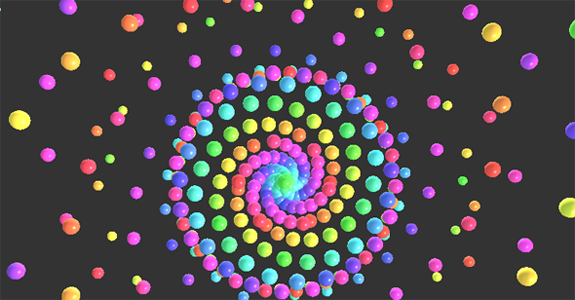
jQuery+SVG弹性全屏图片切换插件
一款时尚大气的jQuery全屏图片切换插件,这款焦点图插件的特点有2个,一个是焦点图整体以全屏的方式呈现,显得非常大气,而且图片四周也有3D阴影,立体视觉效果非常独特。第二是焦点图在图片切换的时候以弹...
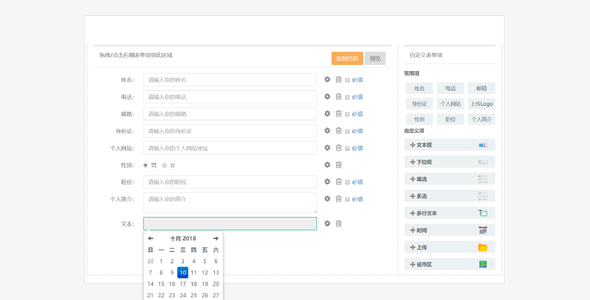
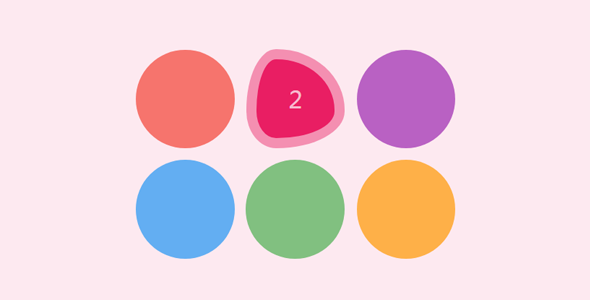
Bootstrap拖拽表单元素布局插件
jQuery+Bootstrap拖拽表单元素布局插件,通过拖拽点击右侧表单项到空白区域来创建表单样式。这款Bootstrap自定义表单插件比较灵活,集成表单常用的元素,比如输入框、按钮、单选、下拉框等...
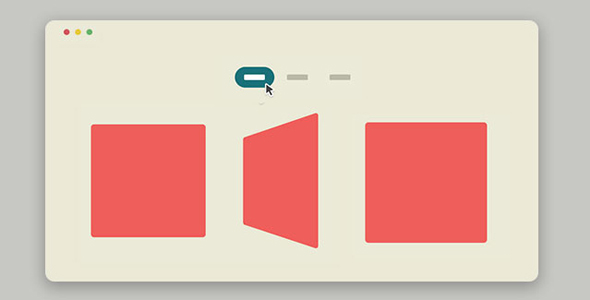
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...