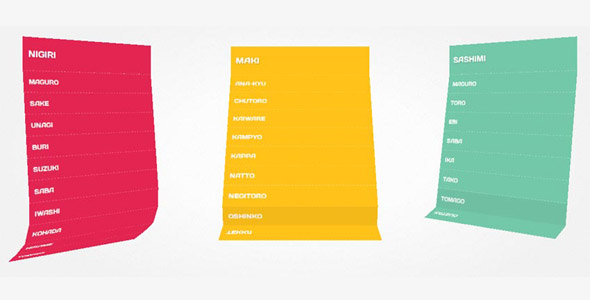
jQuery和CSS3价格表切换动画效果
动画效果不错的Query和css3价格表3d旋转特效插件。插件设计了3种不同样式的价格表,还集成了jQuery和css3弹性3d图片翻转分组展示特效用于将价格表从一面旋转到另一面。 在小屏幕上,我们使...
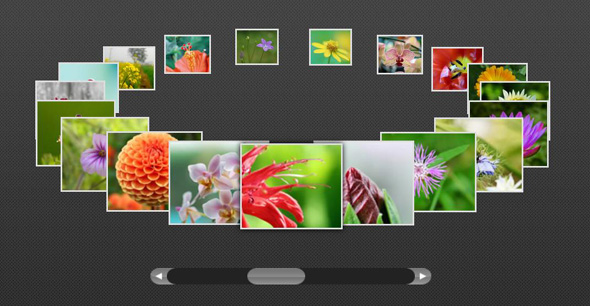
jQuery逼真的照片墙效果CSS3画廊
一个整洁的照片墙特效使用jQuery和CSS3构建,这个想法是为了分散一些页面上大小不同的缩略图,当我们点击图片将显示一些图片描述,当再次点击缩略图打开一个大版本的图片。