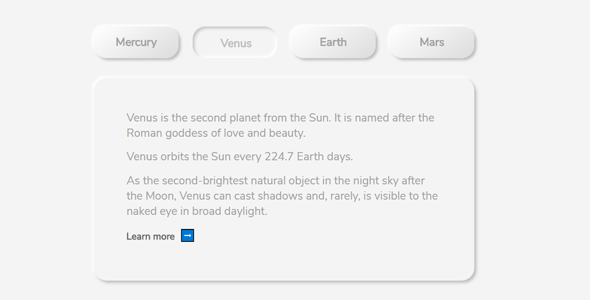
原生js选项卡tab内容切换插件
一款原生js选项卡tab内容切换插件,可以在不同的tab内展示文字和图片内容。调用方式很简单var tabs = new Tabs({elem: "tabs"});默认打开第几个v...
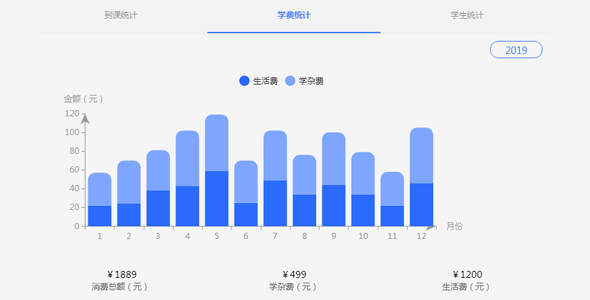
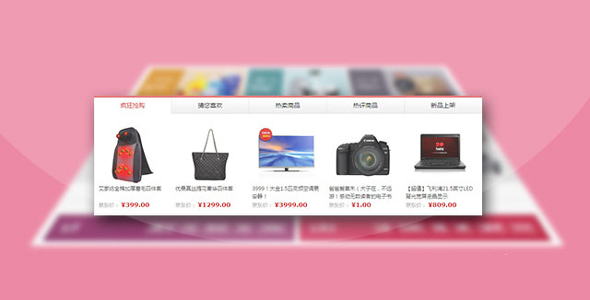
jQuery实现的选项卡tabs插件
一款色彩明亮的Tab选项卡插件使用jQuery编码实现,它与其他的Tab选项卡不同的是,这款选项卡不仅有多种风格可自由选择切换,而且切换每一个Tab页的时候Tab页内容的背景就会不同,非常炫酷。
水平jQuery选项卡Tabs插件
使用jQuery实现的响应式Tabs选项卡插件,样式看起来很简单,水平样式的切换效果,该tabs选项卡插件兼容ie8,当浏览器缩小到小于选项卡的宽度时,选项卡的菜单会以下拉菜单的方式来显示