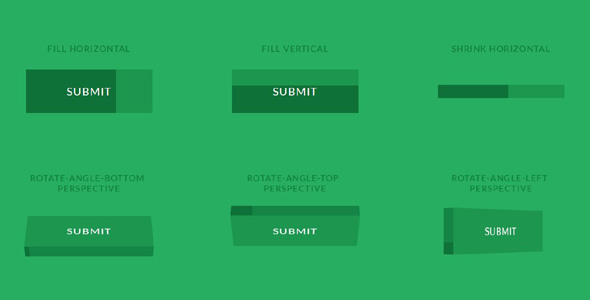
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
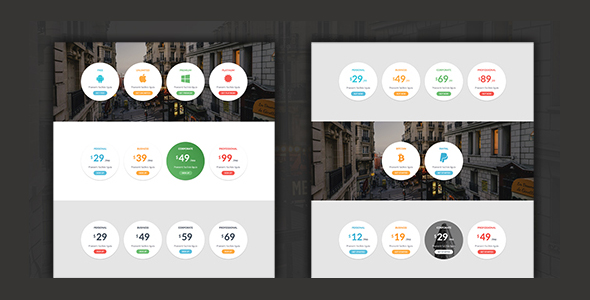
纯css3代码圆形定价表插件带动画
Circular响应圆形定价表是一个现代响应定价表构建使用CSS3。它包括建立6不同的风格和4颜色。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你可以很容易地编辑、修改...
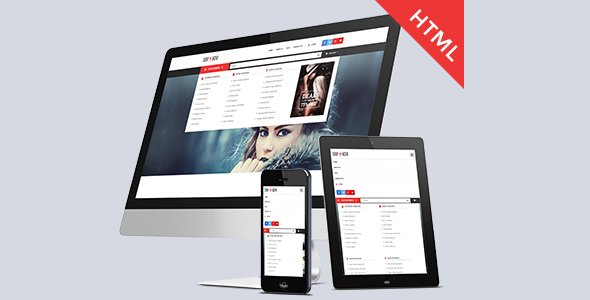
响应Bootstrap商城大型CSS3导航下拉菜单
电子商务商城菜单Bootstrap大型菜单,这个超级HTML菜单可以使用在电子商务和购物网站。有两个菜单/导航栏包含,一个是顶部菜单包括品牌、链接和联系。第二个菜单包括类别,展示了一个大型下拉菜单与产...
jQuery按钮图片点击波纹CSS3特效插件
rippler是一款效果非常炫酷的jQuery和CSS3图片和按钮点击波特效插件。点击波特效是指在按钮或图片上点击的时候,从点击的位置开始,会产生一种圆形光波向外辐射的炫酷效果。这款点击波特效同时支持...
Bootstrapy按钮控制进度条加载CSS3动画插件
基于Bootstrap和jQuery按钮控制进度条插件,该bootstrap进度条插件提供了对所有版本的Bootstrap的支持。它通过jQuery和CSS3 transition完成进度条的动画功能...
经典Bootstrap纯CSS3开关按钮美化插件
TiTatoggle是一款基于Bootstrap3的纯CSS3开关按钮插件,该滑动按钮插件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使...
Bootstrap复选框和单选按钮美化插件
可以美化Bootstrap复选框和单选按钮的插件,它使用纯CSS编写,没有任何的javascript文件。它通过在原生Bootstrap组件的基础上做一些小改动,即可完成漂亮的美化效果。
Bootstrap鼠标滑过按钮CSS3动画插件
基于Bootstrap的鼠标滑过按钮动画插件,该插件中按钮在原生Bootstrap按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。
Bootstrap3打开关闭侧边栏导航菜单插件
Bootstrap3实现滑动侧边栏菜单插件,该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。
Bootstrap浮动标签纯CSS3动画插件
floatlabel是一款可以基于Bootstrap制作炫酷浮动标签效果的纯CSS扩展。该CSS代码可以在bootstrap 3或4中实现浮动标签效果。
Bootstap创建创意纯CSS3垂直手风琴插件
基于Bootstap的超酷CSS3垂直手风琴列表插件,该CSS3垂直手风琴列表在元素Bootstap的基础上,添加了自定义的样式,使手风琴的效果更加好看。
css3简洁时尚的Bootstrap价格表美化插件
简洁时尚的css3价格表样式插件,该价格表基于Bootstrap网格系统来进行布局,通过简单的css3代码来美化价格表,样式非常的时尚。