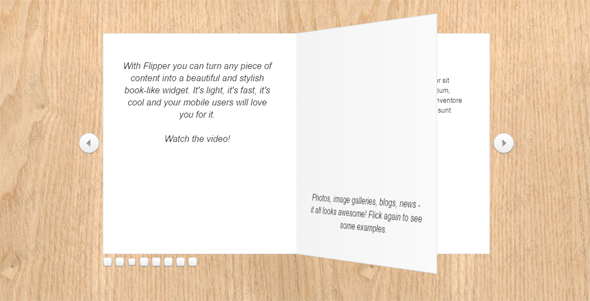
带动画效果的jQuery翻书本插件
Flipper是一个jQuery翻书插件可以让你改变任何内容到一个漂亮的仿真书本效果。Flipper非常适合用于触摸屏,事实上在触摸屏上翻书效果感觉更好。
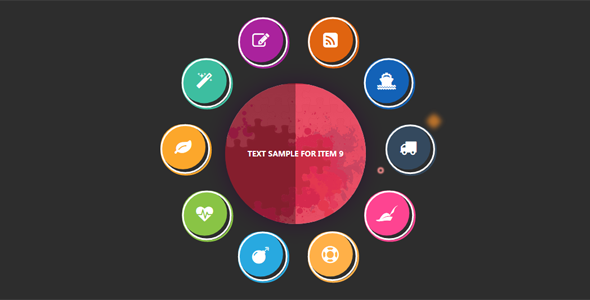
jQuery圆形菜单旋转轮播插件
jQuery和css3实现圆形图标菜单轮播插件,很有创意的菜单效果。制作以文本为中心旋转的圆形图标菜单,点击图标时会旋转切换到对应菜单代码。ps:不兼容IE:6,7,8
Bootstrap鼠标滑过导航菜单遮罩层动画插件
Bootstrap鼠标滑过导航菜单遮罩层动画插件是一款在Bootstrap导航菜单的基础上,当鼠标滑过导航菜单项时,可以制作出非常炫酷的遮罩层滑动效果。