产品360全景展示放映Js插件
一个功能丰富的、用户友好的和触屏移动360度产品查看器,使得游客能够从任何角度看到你们产品的细节。<div class="axigear-360"data-folder=&q...
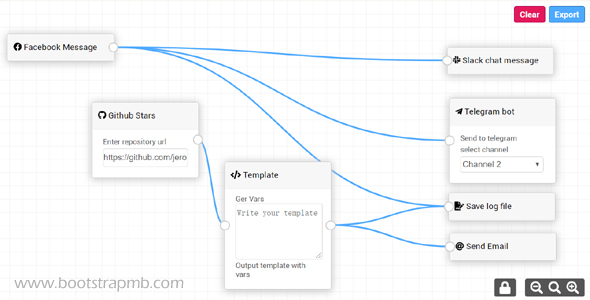
拖拽实现流程图Drawflow.js插件
Drawflow.js是动态生成的JavaScript库,通过拖拽实现一个流程图。更多API方法// get node from IDeditor.getNodeFromId(id)// get no...
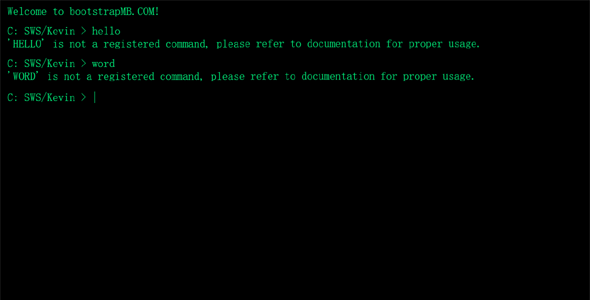
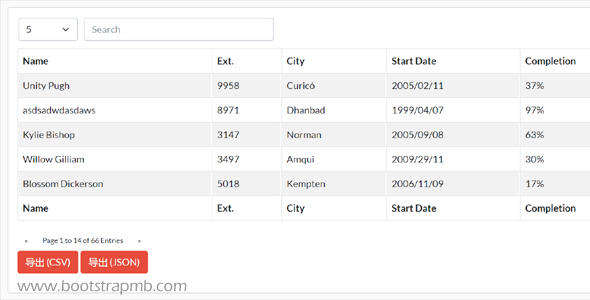
table表格导出json数据
RdataTB是一个简单的纯JavaScript库,帮助你从常规的HTML页面表格生成用户友好的数据表。let myDataTable = new RdataTB('myTable',...