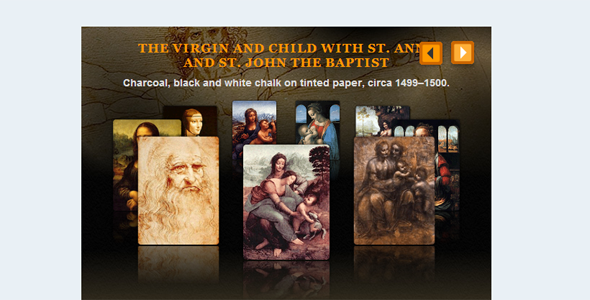
产品360全景展示放映Js插件
一个功能丰富的、用户友好的和触屏移动360度产品查看器,使得游客能够从任何角度看到你们产品的细节。<div class="axigear-360"data-folder=&q...
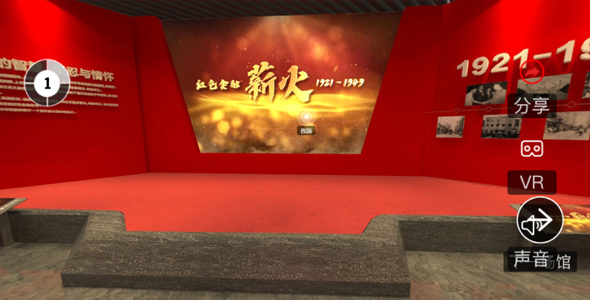
VR全景3d展厅场景展示网页代码
three canvas制作酷炫的3d云展厅、视频播放、背景音乐,场景切换、陀螺仪,360度自由拖拽图片预览效果等功能。下载后直接替换图片即可使用。涉及跨域,http的方式预览。
3d全景手机端导航菜单特效
使用 three 和webAPP全屏模式制作手机端全景菜单,点击弹窗详情内容效果。支持360度旋转拖拽展示,点击菜单弹出文本内容。这是一款酷炫科技感的手机全景菜单展示特效。
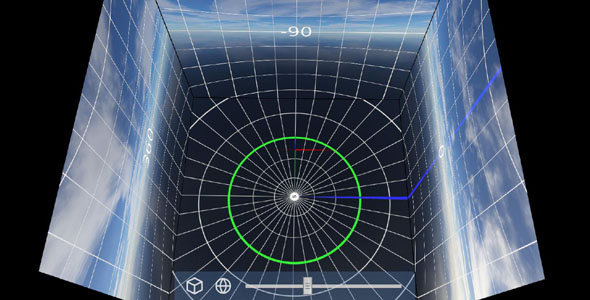
360度拖拽全景图插件tpanorama.js
tpanorama.js是一款360度拖拽全景图插件,简单的可标记标注文字的3D全景图片展示插件,注:本地预览请用火狐浏览器,谷歌浏览器需要在localhost下运行才有效果。
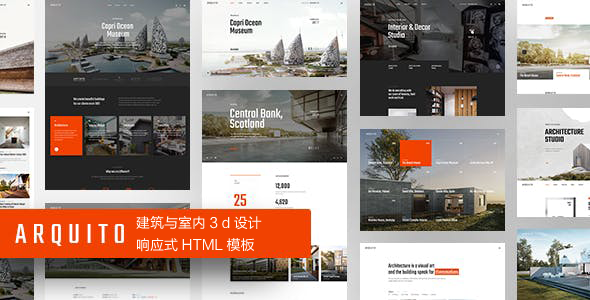
三维全景建筑室内设计公司Bootstrap模板
Arquito是一个独特的建筑及室内设计公司网站Html模板,响应式的Bootstrap企业网站模板。标题之所以带3D,是因为它包括360度全景展示,虚拟现实特效。页面设计用Bootstrap网格系统...