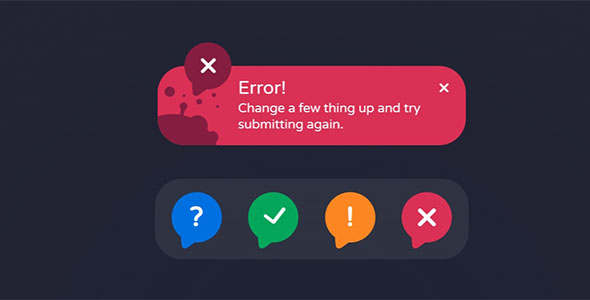
漂亮的Js消息提示插件beautyToast
beautyToast是一个快速、可定制的toast通知js插件,使用简单的方式来通知用户重要的消息。它具有时尚的外观,非常适合各种应用程序和网站。beautyToast.success({title...
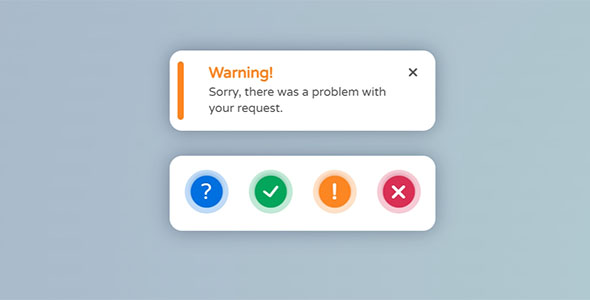
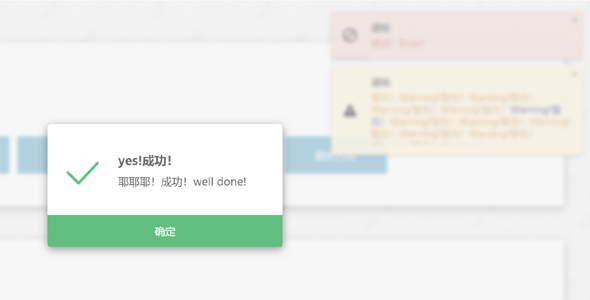
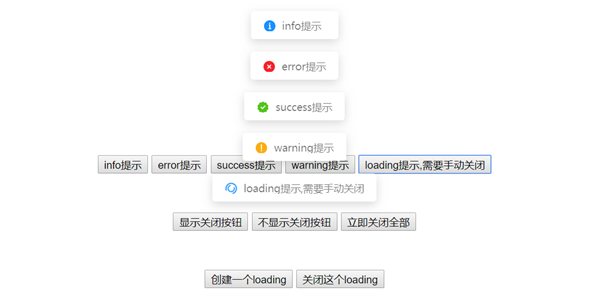
消息提示Js插件错误提示音
一款简约的基于原生Javascript 的消息提示插件(带错误提示音)。包含功能,函数回调,自动关闭 ,手动关闭 ,错误提示音,loading,closeAll等。
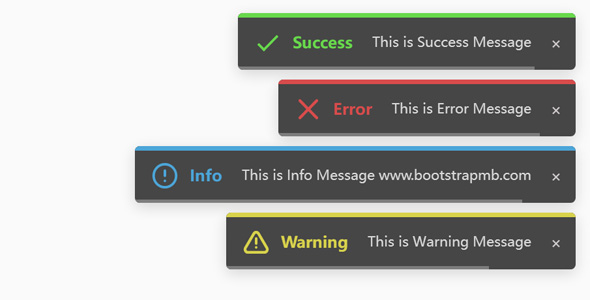
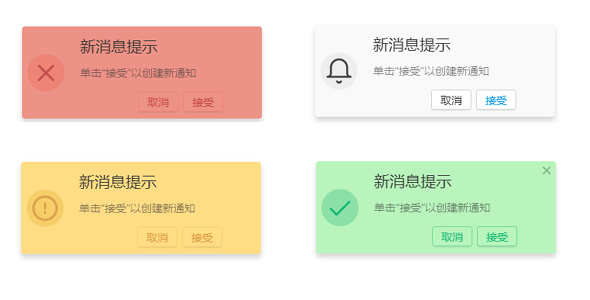
Foxx.js网页消息通知插件
Foxx.js是一种纯JavaScript插件,可以创建可重用,可定制,通知框,4种风格:成功,信息、警告和错误。fx.toast.success({//info warning errortitle...
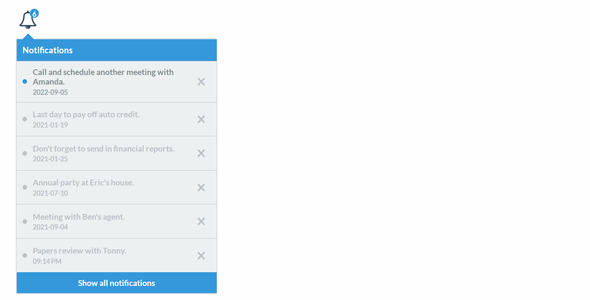
消息警告提示层插件vtoast.js
vtoast.js是通知消息层js插件,创建干净、toast通知弹出窗口带倒计时进度条。基础调用方式vtoast.show('Only Content');带标题弹出框vtoast.s...
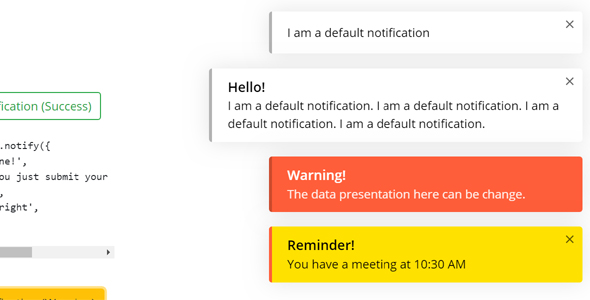
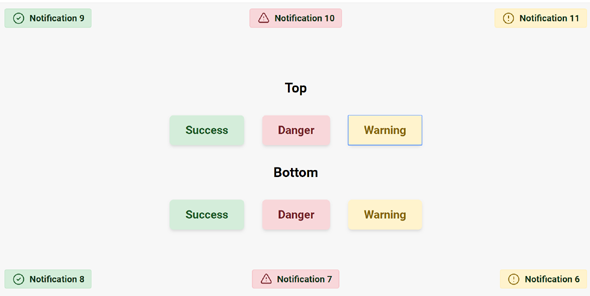
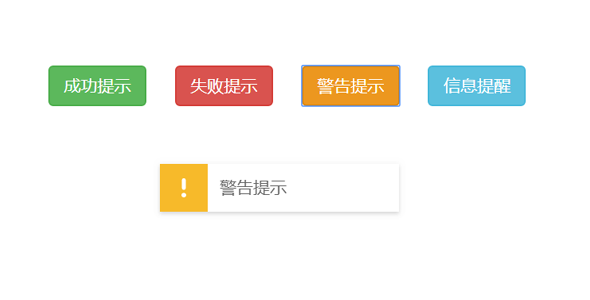
JavaScript提示层漂浮特效代码
一款实用的JavaScript提示层漂浮特效代码,警告、提示、成功等,可以设置位置。基础调用Notify({title: 'Toast Message'});内容可以为HTMLNoti...
消息提示层插件toast.js
toast.js是一款小而简单的JavaScript插件,可以创建网页提示消息(通知)4主题和6位置选项。调用方式toastr.message('Success Toast Message&#...
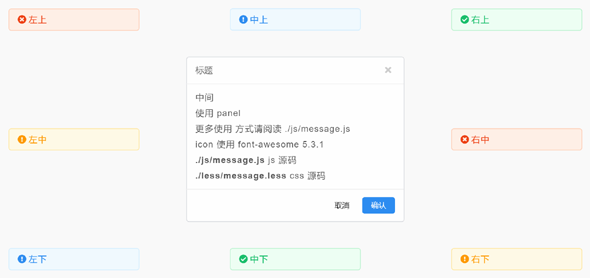
jquery提示层插件message.js
jquery消息提示层插件message.js,有四种状态,提示层可以自动消失。基础调用$.message('成功');具体参数$.message({message:'信息提醒...