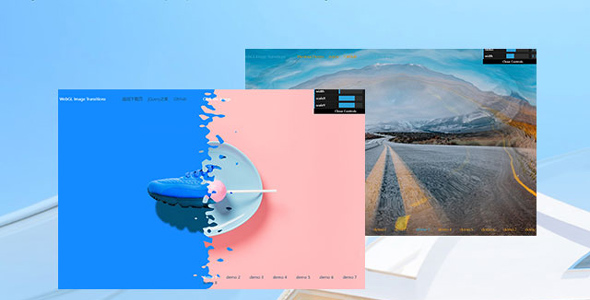
canvas图片变形过渡动画特效
canvas图片变形过渡动画特效,基于WebGL的图片过渡动画特效。该特效共有8种不同的效果,它们都是在鼠标点击一张图片的时候,通过WebGL技术制作炫酷的过渡动画效果,再显示下一张图片。
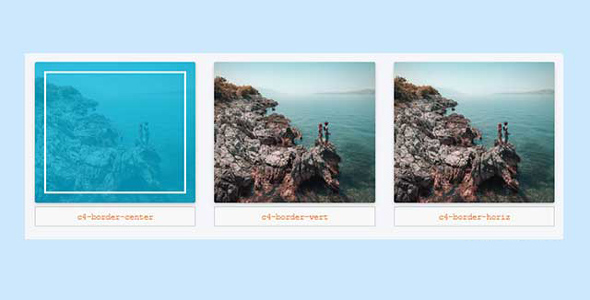
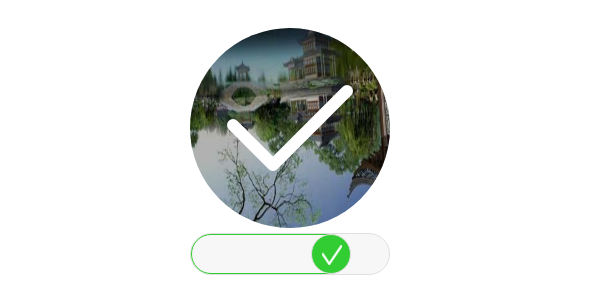
css3鼠标悬停图片遮罩文字特效
css3鼠标悬停图片遮罩文字特效,Izmir提供了20种边框动画、9种图片动画、12种文字动画,一级遮罩层动画,动画延迟等等。你可以通过它们组合出1000+种不同的动画特效。
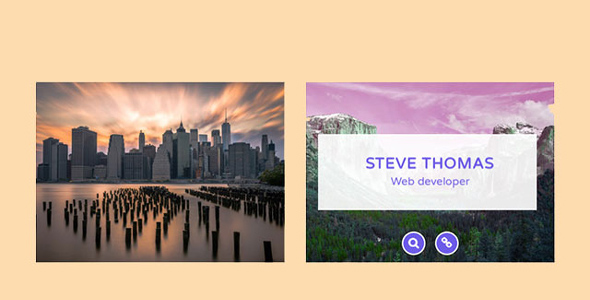
图片hover悬停遮罩层css3动画特效
图片hover悬停遮罩层css3动画特效,带折页打开css3动画特效。该特效在鼠标悬停到图片上面的时候,图片上的遮罩层会像纸张翻开一样打开,然后显示图片描述文字。