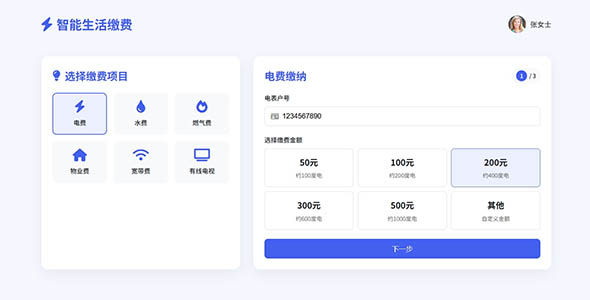
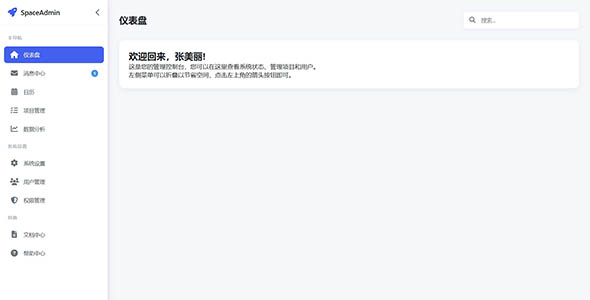
左边菜单HTML页面示例
一个美观新颖的左边菜单HTML页面示例,采用了现代设计风格,包含图标、悬停效果和响应式布局。采用简洁的白色背景和蓝色主色调,圆角设计,阴影效果。点击左上角按钮可以折叠/展开菜单。在移动设备上菜单会自动...
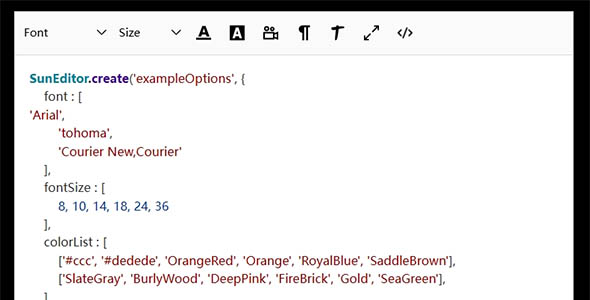
Suneditor所见即所得文本编辑器
Suneditor是一款轻量级、灵活、可自定义的所见即所得文本编辑器,适用于您的 Web 应用程序。基于纯javascript的所见即所得 Web 编辑器,没有依赖项。 SunEditor支持 IE1...
css3实现的渐变动效代码
一个使用HTML5和CSS3实现渐变动效的示例,包含多种渐变效果。使用linear-gradient创建45度角渐变,使用radial-gradient创建圆形渐变效果,使用conic-gradien...
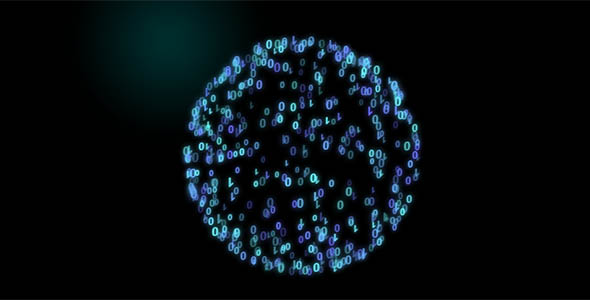
很有科技感的3D数字球体
一个具有科技感的3D数字球效果的HTML示例,使用CSS和JavaScript实现。由随机分布的0和1数字组成,模拟科技感效果。修改digitCount变量改变数字数量,修改radius变量改变球体大...