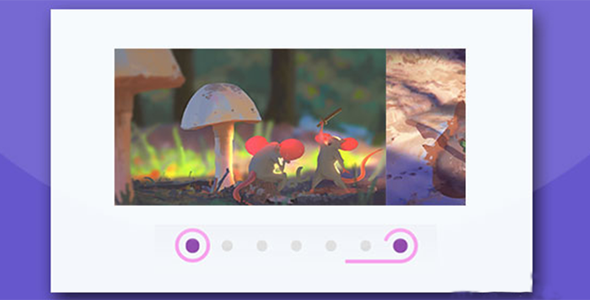
图片轮播插件索引线条动画
HTML5和SVG线条变形动画特效。这个特效demo是一个轮播图分页导航的例子,在每个分页圆点上都有一个SVG圆形线条,当用户点击其它圆点时,圆形线条以平滑过渡的方式运动到下一个位置。
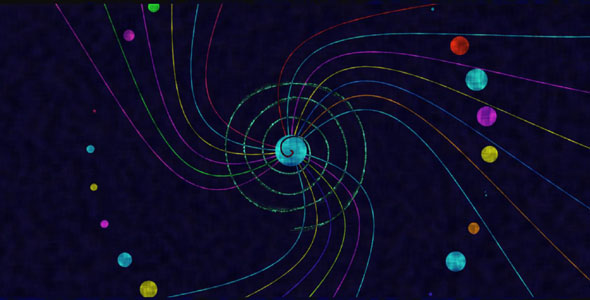
canvas网页粒子动画背景
这是最简单的让粒子自由在页面上运动,如果两个粒子之间的距离小于设置的max值,就在两个粒子之间画一条线。根据这个代码,可以衍生出很多的canvas粒子效果,比如动态粒子文字/图片、粒子动画等等非常炫酷...
Bootstrap斑马线条纹进度条加载百分比插件
基于Bootstrap制作的超酷彩色斑马线条纹进度条插件,该进度条动画特效通过简单的CSS3 animation动画来完成,整个进度条设计时尚大方。
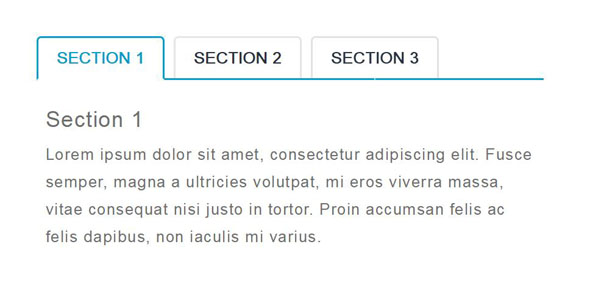
Bootstrap创意线条Tabs选项卡插件
创意Tabs选项卡特效。该tabs选项卡基于jquery和bootstrap,通过简单的十几行CSS代码,将原生的bootstrap选项卡进行美化,效果非常炫酷。