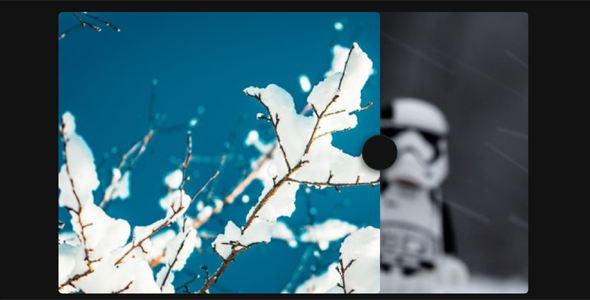
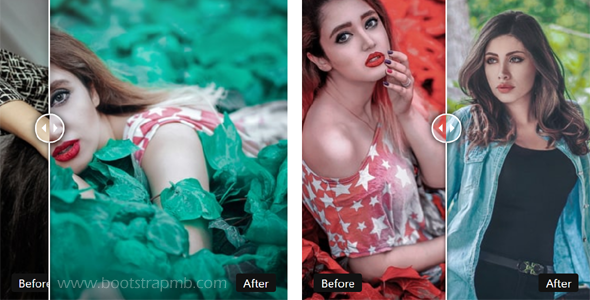
JavaScript图片左右拖拽对比
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。调用方法let slider = new sliderBeforeAfter({class_name: 'slider...
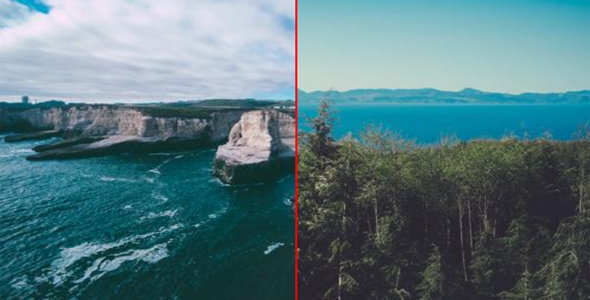
图片左右拖拽对比js插件
image-compare-viewer是一款现代轻量级图像比较滑块插件,JavaScript编写的现代轻巧与移动设备兼容的图像比较滑块。用户可以通过单击/点击前/后图像或通过拖动和滑动滑块来比较两个...
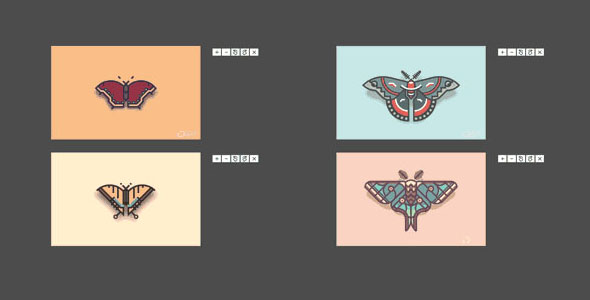
js商品图片左右拖拽滑块滚动预览
原生js原生js仿苹果商品图片滑块滚动预览。① 拖动滚动条,图片列表缓冲滑动至目标点; ② 滚动条两端鼠标移入自动滑动; ③ 滚动条滑动到两端自动更换为停止标识; ④ 点击滚动条黑色背景区,滚动条及图...