一串文字跟随鼠标的JavaScript代码
一串文字跟随鼠标的JavaScript代码,很简单的几行代码实现的功能。// 获取需要操作的DOM元素var myElement = document.getElementById("myD...
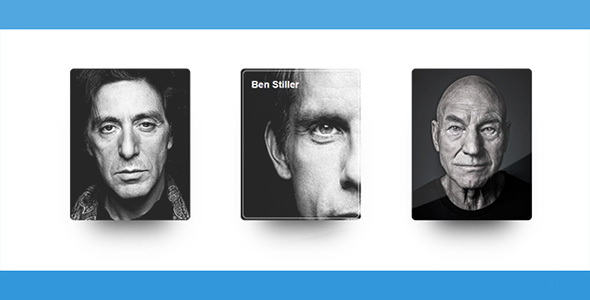
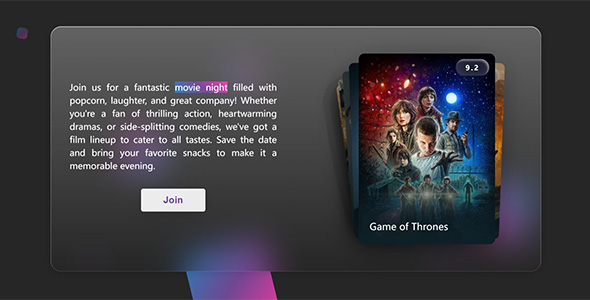
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。