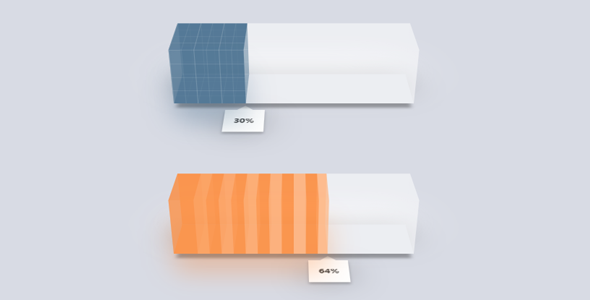
jQuery+CSS3代码3D进度条插件
一款带有阴影效果的进度条插件,外观看起来有着3D立体的视觉效果。另外进度条实体部分可以利用CSS3相关特性绘制任意效果的填充物,可以是渐变颜色,也可以是网格形状,同时我们可以动态设置进度条的当前值。
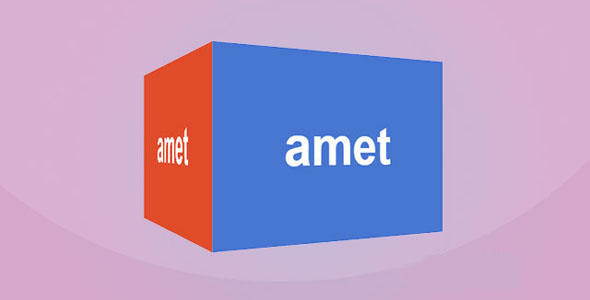
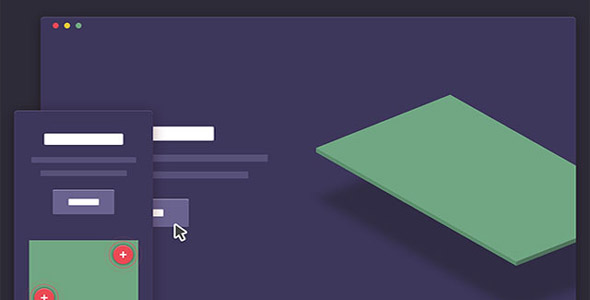
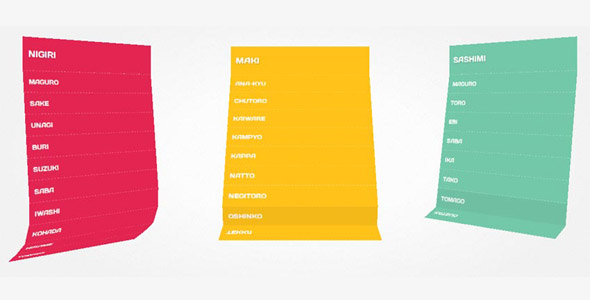
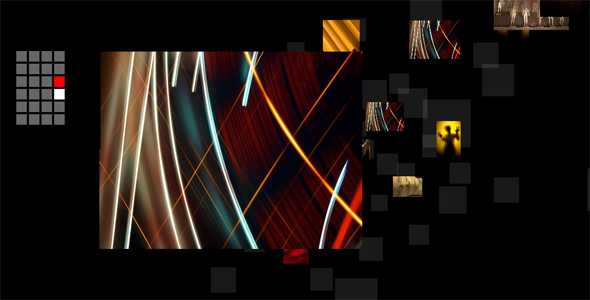
纯css3使图片倾斜立体效果代码
效果很酷的css3平面图片转换为3d立体感的图片效果代码。该效果可以将平面图片转换为3d模型,现在许多浏览器都支持CSS 3D transformations。我们可以为我们的网页添加许多有趣的动画效...