一串文字跟随鼠标的JavaScript代码
一串文字跟随鼠标的JavaScript代码,很简单的几行代码实现的功能。// 获取需要操作的DOM元素var myElement = document.getElementById("myD...
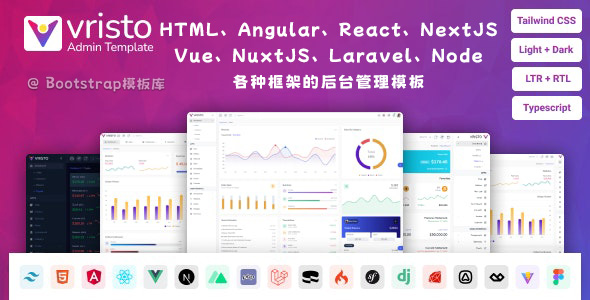
各种版本框架的后台管理模板
Vristo是多用途的Tailwind CSS管理模板,强大的管理后台模板。可以轻松构建您的下一个后端应用程序。主题包含一系列精心设计的演示页面,无需从头开始,从而为您节省大量时间和精力。带有许多可重...
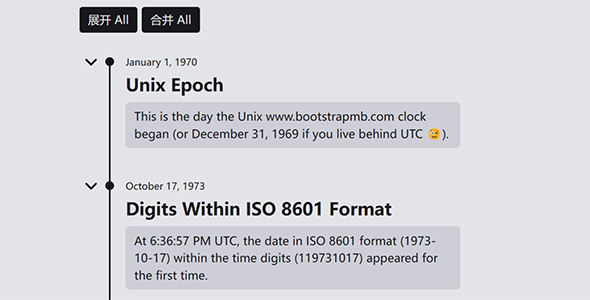
js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...
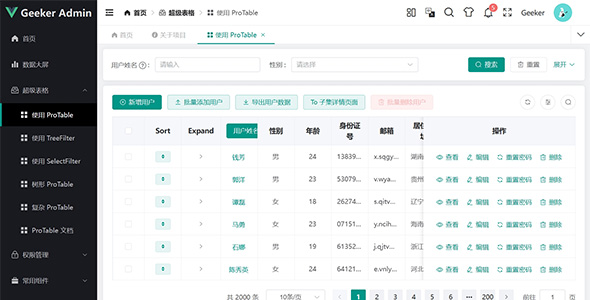
基于Vue3.3后台管理框架源码
Geeker-Admin一款基于Vue3.3、TypeScript、Vite5、Pinia、Element-Plus 开源的后台管理框架,使用目前最新技术栈开发。项目提供强大的 ProTable 组件...
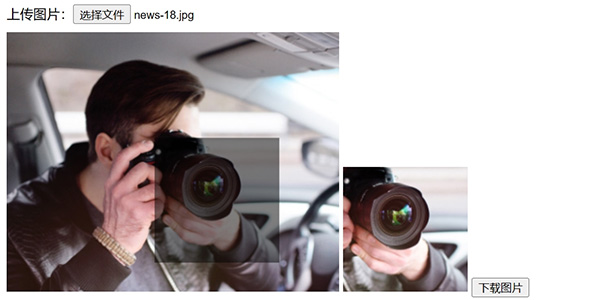
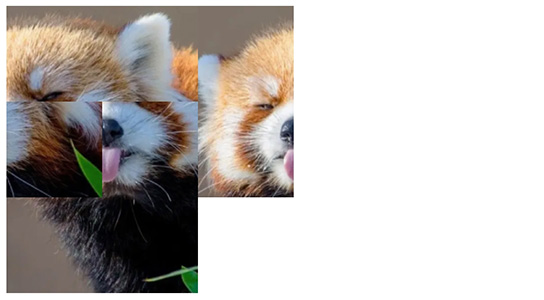
最简单的刮卡效果js代码
最简单的挂卡效果js代码,使用canvas实现的就几行代码,原理是用两张图叠加擦除实现。 const cvs = document.getElementById('cvs')const...
h5手工签名网页代码
简单的h5手工签名网页代码,就几行代码。 const cvs = document.getElementById('cvs')cvs.width = document.document...