splitting.js文本loading加载动画
splitting.js是个分割字符串类库,这个loading加载动画是基于splitting.js的基础上实现的,结合css3动画效果实现最终波浪动画。
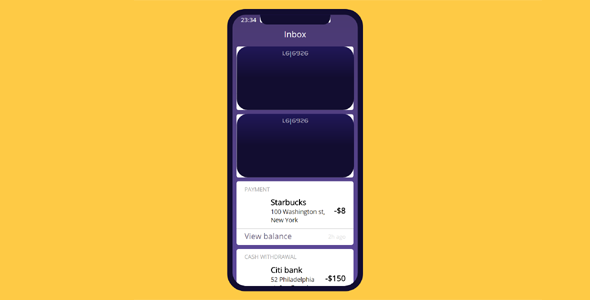
移动端iscroll5下拉刷新上拉加载效果
基于iscroll5实现的移动端仿原生下拉刷新,上拉加载,最佳浏览效果是使用手机或者浏览器的开发工具菜单栏里的模拟器进行浏览。注意:此插件是基于移动端开发,最佳浏览效果是使用手机或者浏览器的开发工具菜...
jQuery页面滚动加载动画插件skroll.js
skroll是一款页面滚动时触发元素动画效果的jQuery插件。skroll插件支持17+动画效果,可以在页面滚动时为任意DOM元素提供这些动画效果。
css3齿轮loading动画特效
一款基于css3齿轮loading动画特效。该特效使用font-awesome字体图标的齿轮图标作为图案,通过CSS3 animation来制作三个齿轮的运动效果。
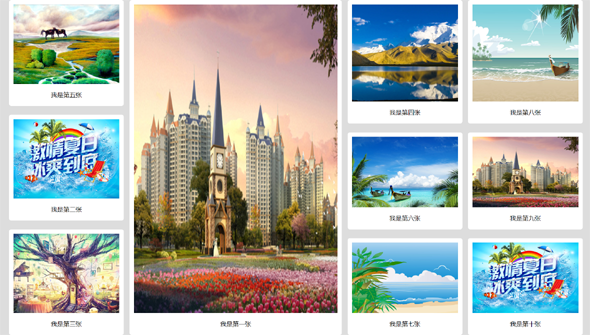
谷歌AMP移动网页模板
目前市面上加载速度最快的移动模板Google AMP,由最谷歌研发的移动网站快速加载项目。HomeAMP是100%有效的美化谷歌AMP框架的Html模板。点击预览感受下这套框架的加载速度。
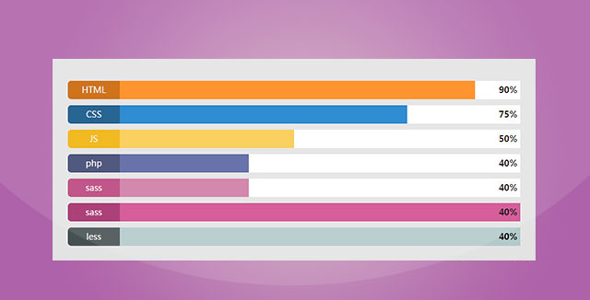
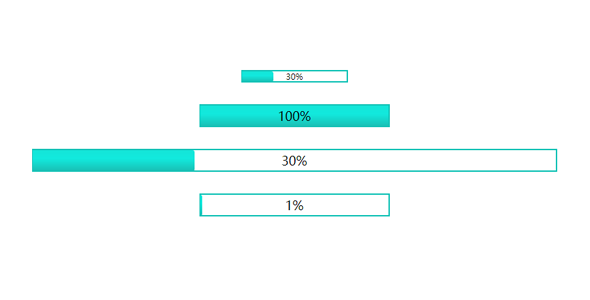
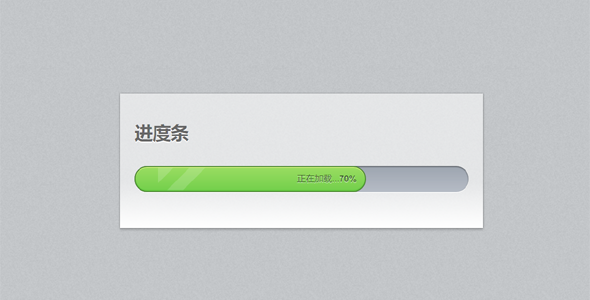
CSS3彩色加载进度条插件
一款jQuery+CSS3彩色百分比进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度...
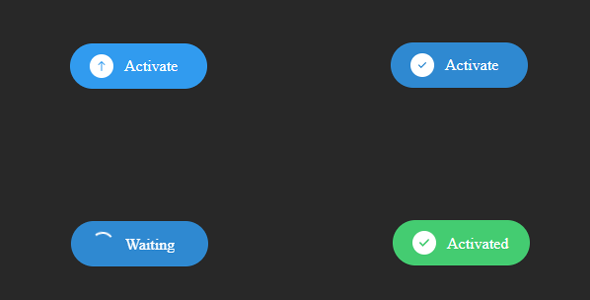
jQuery+CSS3点击按钮加载效果
一款jQuery+CSS3按钮加载效果。加载按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。