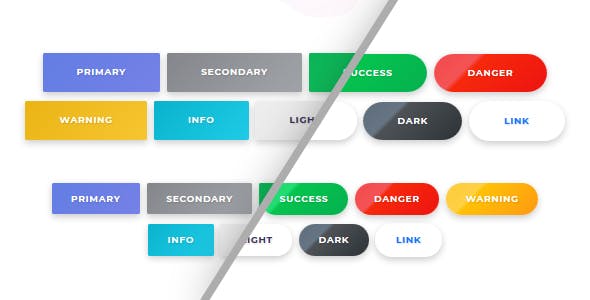
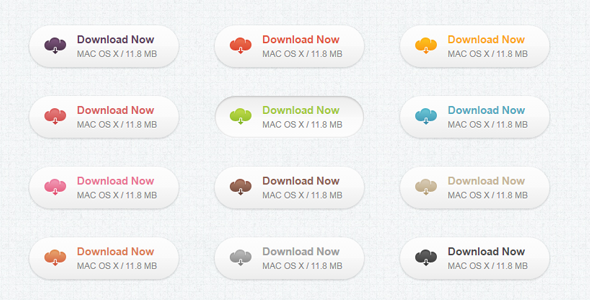
基于Bootstrap4按钮样式集合代码
Osahan是基于Bootstrap4框架编写的按钮样式,是一种现代Bootstrap4按钮集合。它有8种风格和8种按钮颜色,使用CSS3标准技术,您可以很容易使用这个按钮在你的项目里。
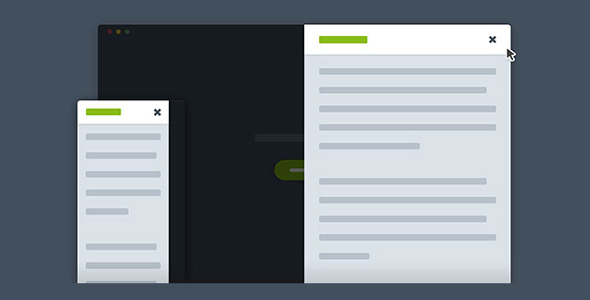
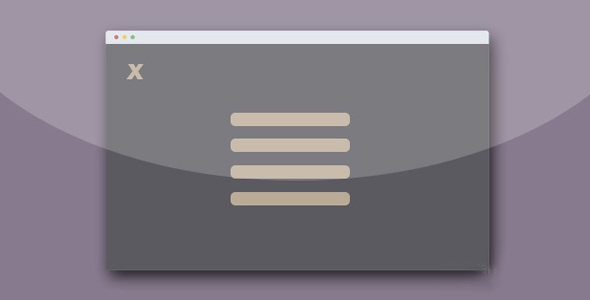
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
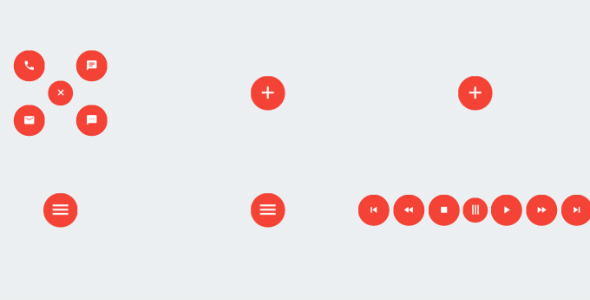
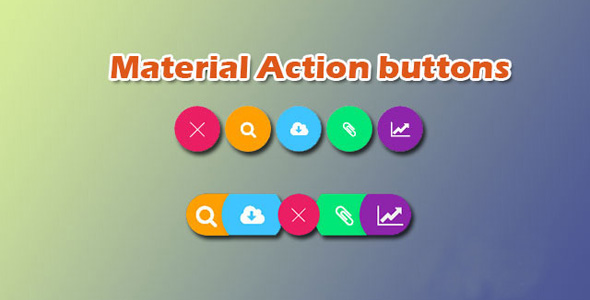
CSS3材料设计可展开按钮菜单
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。第一种效果...
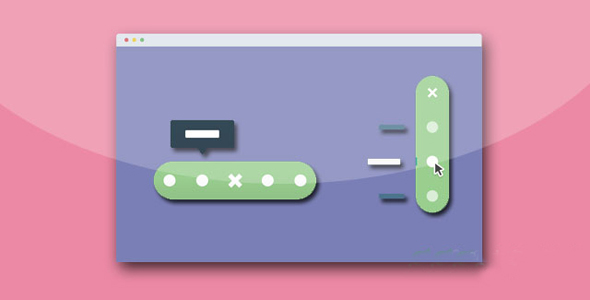
jQuery输入框input数字加减插件
常见的购物车数量加减效果,使用jQuery实现的input输入框两遍加减符合改变数字。 $('.spinnerExample').spinner({});