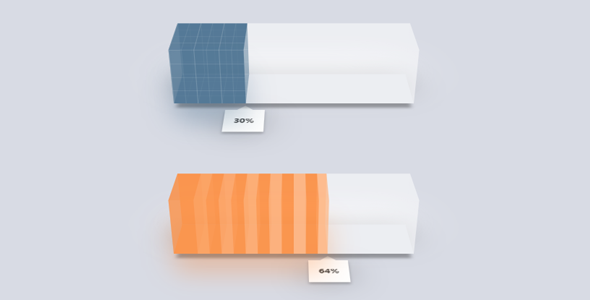
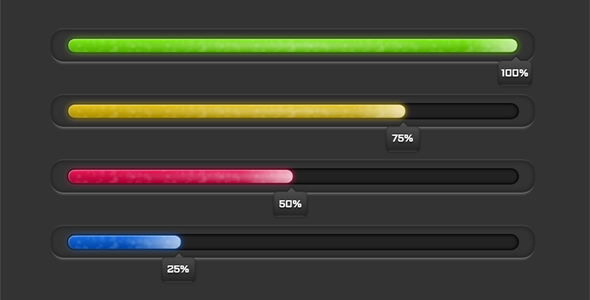
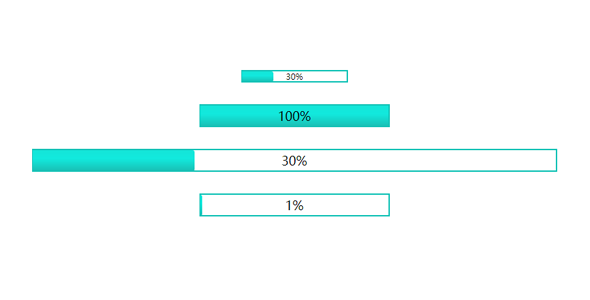
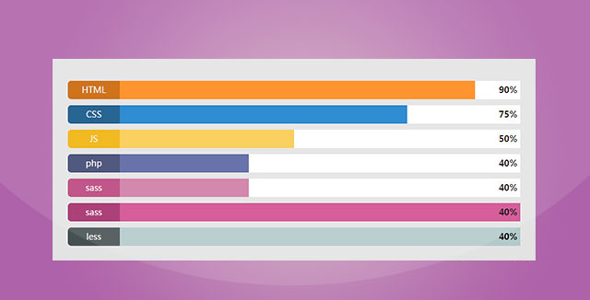
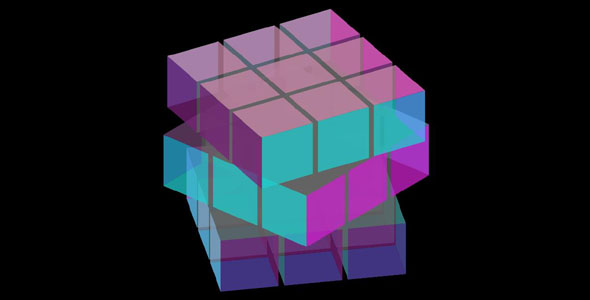
jQuery+CSS3代码3D进度条插件
一款带有阴影效果的进度条插件,外观看起来有着3D立体的视觉效果。另外进度条实体部分可以利用CSS3相关特性绘制任意效果的填充物,可以是渐变颜色,也可以是网格形状,同时我们可以动态设置进度条的当前值。
jquery大文件分段上传插件fcup.js
fcup是一款支持大文件切片上传插件。该jQuery插件使用简单,配置简单明了,支持上传类型指定,进度条查看上传进度,有php和node的接口案例。
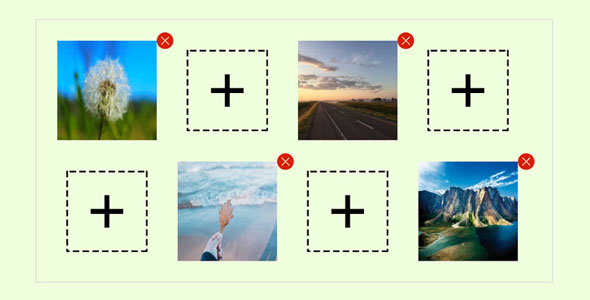
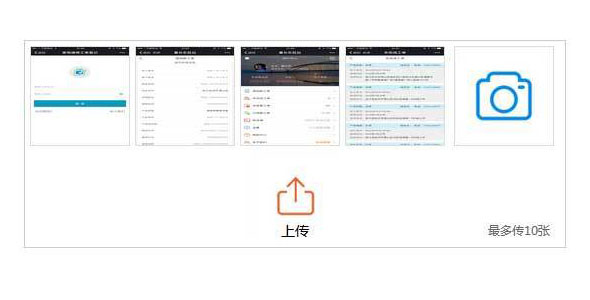
FileReader实现多图片上传插件
基于FileReader自写base64多文件上传-带后台代码-带弹层案例。 通过不同的选择器class 应用不同的样式,支持单张图片上传控制,多张图片上传控制, 点击预选图片可以进行删除, 提供两种...
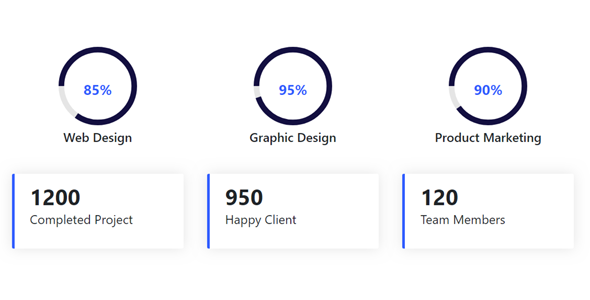
jQuery圆圈百分比和数字跳动插件
包括两个jQuery实现的加载进度效果,circle-progress.js实现圆圈加载进度百分比动画效果,counterup.js实现数字的跳动动画效果。两个很好用的加载进度插件。
jQuery数字滚动累加跳动jquery.numscroll.js
jquery.numscroll.js是一款jQuery数字滚动累加动画插件。该插件可以快速的制作出炫酷的数字累计动画特效,非常实用
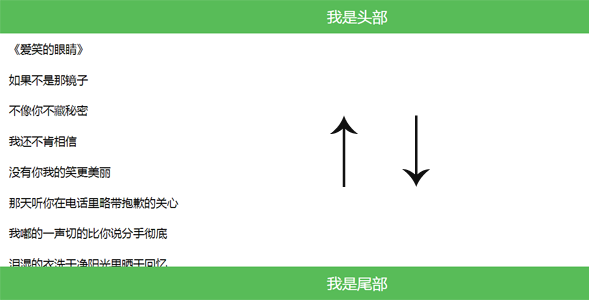
移动端iscroll5下拉刷新上拉加载效果
基于iscroll5实现的移动端仿原生下拉刷新,上拉加载,最佳浏览效果是使用手机或者浏览器的开发工具菜单栏里的模拟器进行浏览。注意:此插件是基于移动端开发,最佳浏览效果是使用手机或者浏览器的开发工具菜...