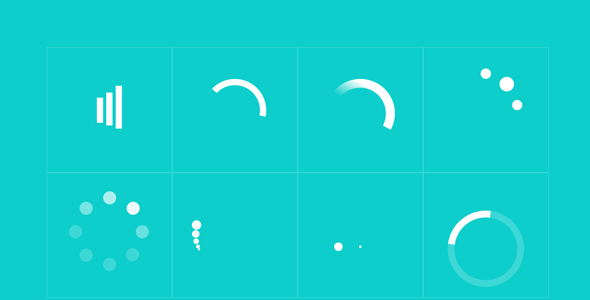
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。
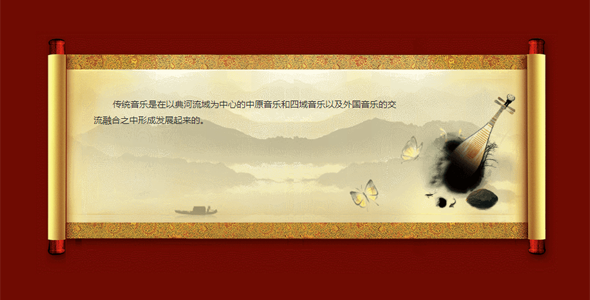
jQuery卷轴向两侧打开特效
使用jquery触发css3的animate动画属性,制作卷轴展开动画特效。通过将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开动画...