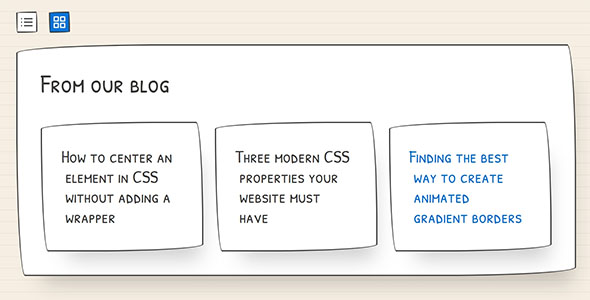
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...
6种图文网格样式html代码
Blogez是Tailwind CSS图文排版HTML模板,具有美丽和干净的代码。100%W3有效的Web标准。可以为您的企业、代理机构、服务销售网站提供100%响应式、移动优先的排版设计。主要特色T...