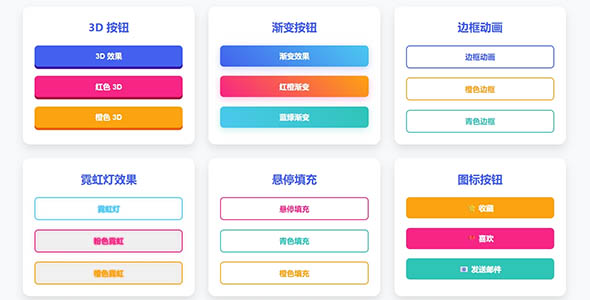
css3实现按钮悬浮变长效果
使用 CSS3 实现按钮悬停时长度变化的动画效果示例。关键特性:transform: scaleX() - 通过横向缩放实现长度变化transition - 实现平滑动画过渡(0.3秒时长)trans...
炫酷ai按钮 带粒子和音效
一个炫酷的AI按钮示例代码,包含动态光影效果、粒子动画和交互反馈。根据需要调整以下参数:修改background的渐变色值来改变主色调调整particle循环次数修改粒子数量修改gradient动画时...
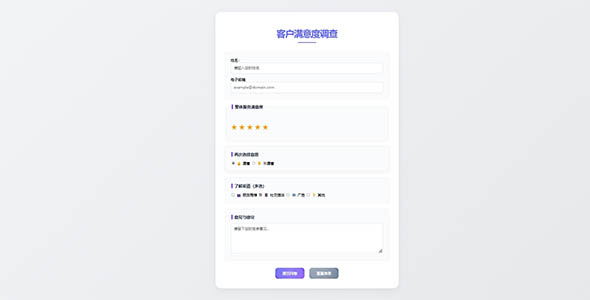
满意度调查HTML页面示例
一个完整的满意度调查HTML页面示例,包含样式和基本交互功能。可以根据具体需求修改: 颜色方案(修改CSS中的颜色值),问题内容和类型 ,布局结构,验证规则,提交处理逻辑。
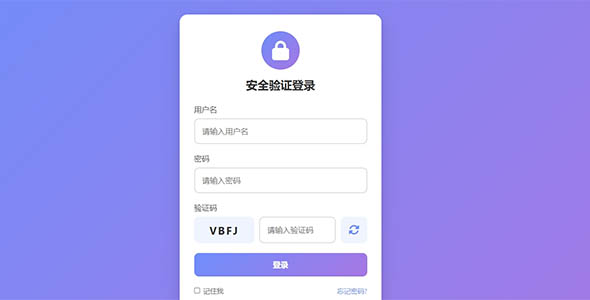
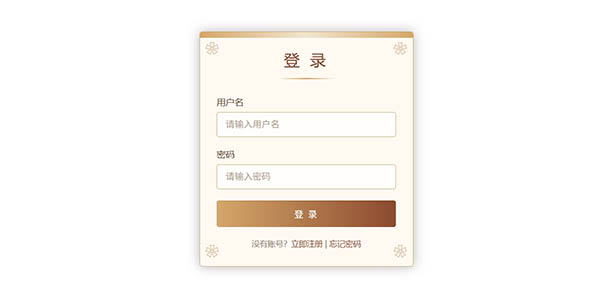
古风样式登录页面HTML代码
一个完整的古风样式登录页面HTML代码,包含CSS样式和基本交互功能。您可以根据需要修改背景图片、颜色方案或添加更多古风元素(如印章、书法字体等)来进一步增强中国风效果。