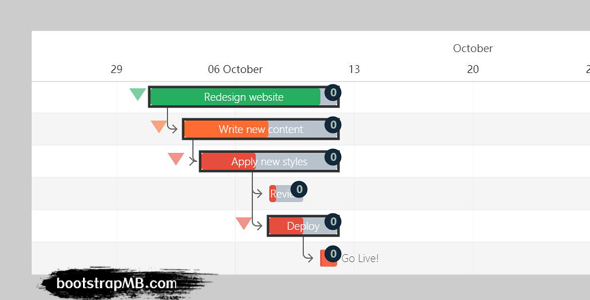
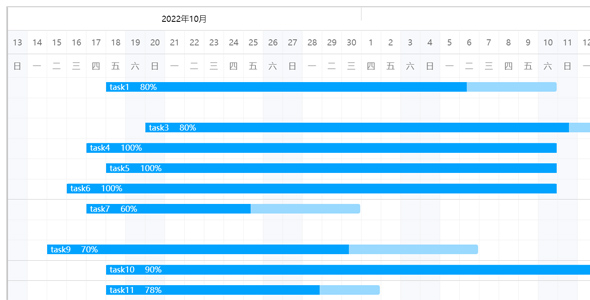
一个简单的、轻量级的、交互式的甘特图Js插件。用户可以添加、编辑、扩张,计划等。
事件配置var tasks = [
{
start: '2022-10-08',
end: '2022-10-10',
name: 'Deploy',
id: "Task 4",
progress: 50,
dependencies: 'Task 2'
},
{
start: '2022-10-11',
end: '2022-10-11',
name: 'Go Live!',
id: "Task 5",
progress: 10,
dependencies: 'Task 4',
custom_class: 'bar-milestone'
}
]甘特图配置var gantt_chart = new Gantt(".gantt-target", tasks, {
header_height: 50,
column_width: 30,
step: 24,
view_modes: [
'Quarter Day',
'Half Day',
'Day',
'Week',
'Month',
'Year'
],
bar_height: 20,
bar_corner_radius: 3,
arrow_curve: 5,
padding: 18,
view_mode: 'Day',
date_format: 'YYYY-MM-DD',
popup_trigger: 'click',
custom_popup_html: null,
language: 'en'
});回调方法var gantt_chart = new Gantt(".gantt-target", tasks, {
on_click: function (task) {
console.log(task);
},
on_date_change: function(task, start, end) {
console.log(task, start, end);
},
on_progress_change: function(task, progress) {
console.log(task, progress);
},
on_view_change: function(mode) {
console.log(mode);
},
});网页甘特图Js插件源码
正在加载文件目录...
- 热度 32

owen下载了 此素材

我勒个擦下载了 此素材

E灯下载了 此素材

空白下载了 此素材

E灯下载了 此素材

淹死的鱼下载了 此素材

口袋里总是要有糖收藏了 此素材

Sik-.下载了 此素材

mxp下载了 此素材

凉风下载了 此素材