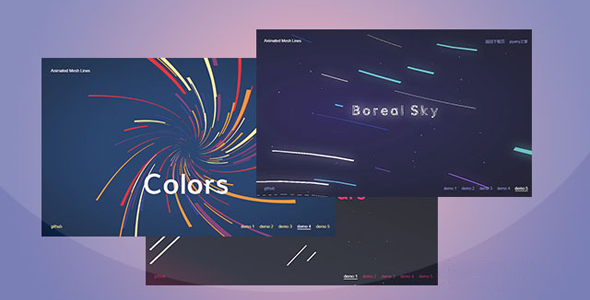
炫酷jQuery CSS3层叠多张纸展开动画特效
jQuery和CSS3全屏展开纸张样式导航菜单特效。该特效在用户点击汉堡包导航菜单按钮之后,页面已展开纸张的样式,堆叠出多个可选的子页面,点击相应的页面可以进行页面的跳转。
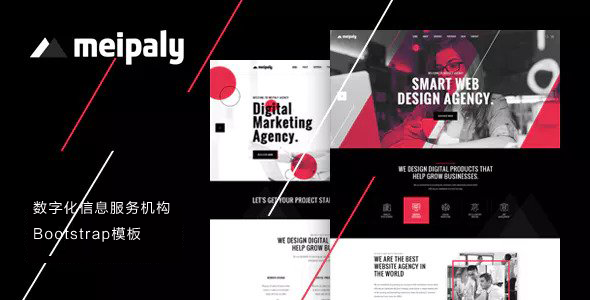
数字化信息服务公司网站模板
Meipaly是一套Bootstrap公司网站模板,功能强大的数字服务公司响应HTML5模板。非常适合科技公司官方网站的模板,提供网页设计、数字营销、搜索引擎优化服务和相关的所有其他网络营销和服务机构...
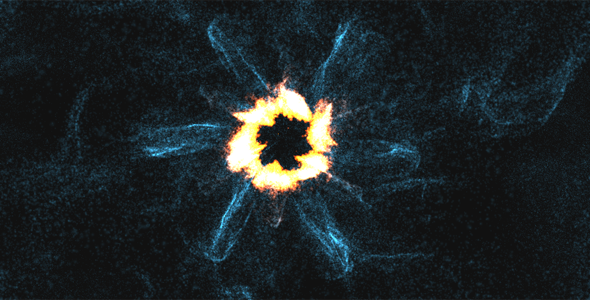
炫酷css3 loading预加载动画
两款炫酷的css3 loading预加载动画代码。该css3 loading预加载样式通过简单的布局和CSS代码,来制作效果非常炫酷的loading预加载特效。
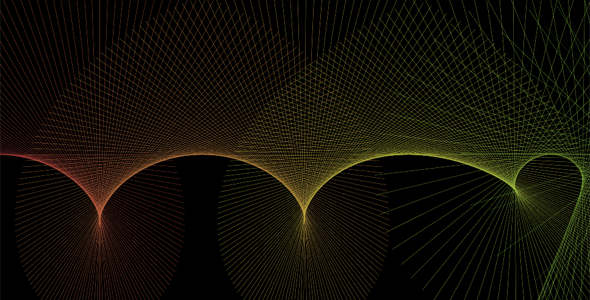
jQuery炫酷查找质数CSS3动画
效果非常炫酷的jQuery和CSS3超炫查找质数动画特效。该特效会在屏幕中间显示当前正在查找的数字,并在页面中显示已经查找过的数字,如果是质数中间的数字会以3D淡出动画的方式显示该质数,同时在质数墙中...